2. 刺激の位置や提示時間の指定方法を覚えよう¶
2.1. まずは表示してみよう¶
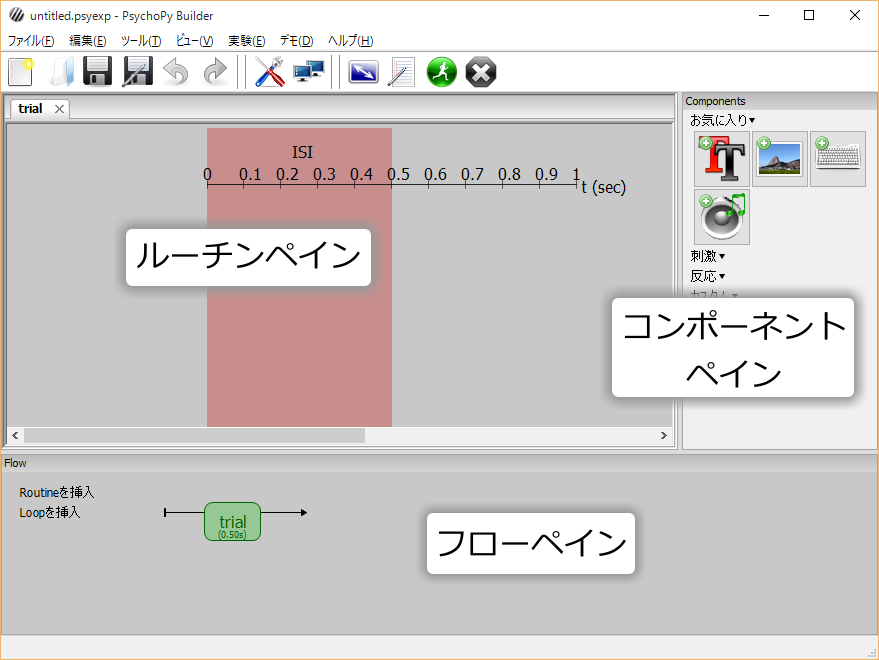
なにはともあれ、まずは刺激をPCの画面に表示してみましょう。Builderを起動するとウィンドウ内が三つに分割されています。この分割されたひとつひとつの部分をペインと呼びます。痛みのペイン(pain)ではなく、窓枠にはめる一枚一枚のガラスのペイン(pane)です。左のペインをルーチンペイン、右のペインをコンポーネントペイン、下のペインをフローペインと呼びます(図2.1)。コンポーネントとは実験を作るための部品のようなもので、コンポーネントペインにはBuilderで使用できるコンポーネントを表すアイコンが並んでいます。ここから刺激を表示するためのコンポーネントなどを選んでルーチンペインに配置し、フローペインで実験の流れを指定するという手順で実験を作成します。

図2.1 Builderの3つのペイン。コンポーネントペインから刺激等を選んでルーチンペインに配置し、フローペインでルーチンの実行順序を指定します。PsychoPy 1.84.0以降を使用している場合はルーチンペインの赤い領域がありません。
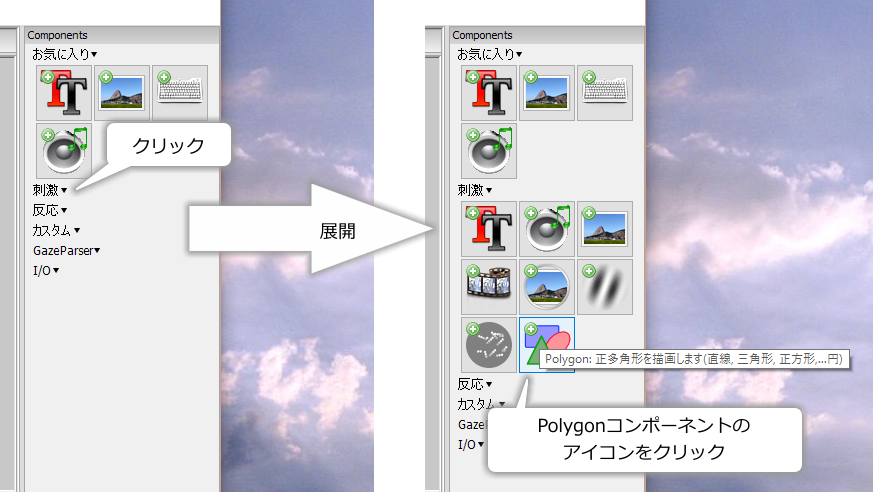
この章では、コンポーネントペインとルーチンペインの使い方を覚えましょう。まず、コンポーネントペインの「刺激」と書いてある部分を何度かクリックしてみてください。コンポーネントのアイコンが現れたり消えたりするはずです。コンポーネントはよく使う「お気に入り」、刺激描画に使う「刺激」、反応計測に使う「反応」、高度な処理を行うための「カスタム」、外部機器との入出力に使う「I/O」のカテゴリに分類されており、それぞれカテゴリ名をクリックするとそのカテゴリに含まれるコンポーネントのアイコンが表示されたり隠されたりします。
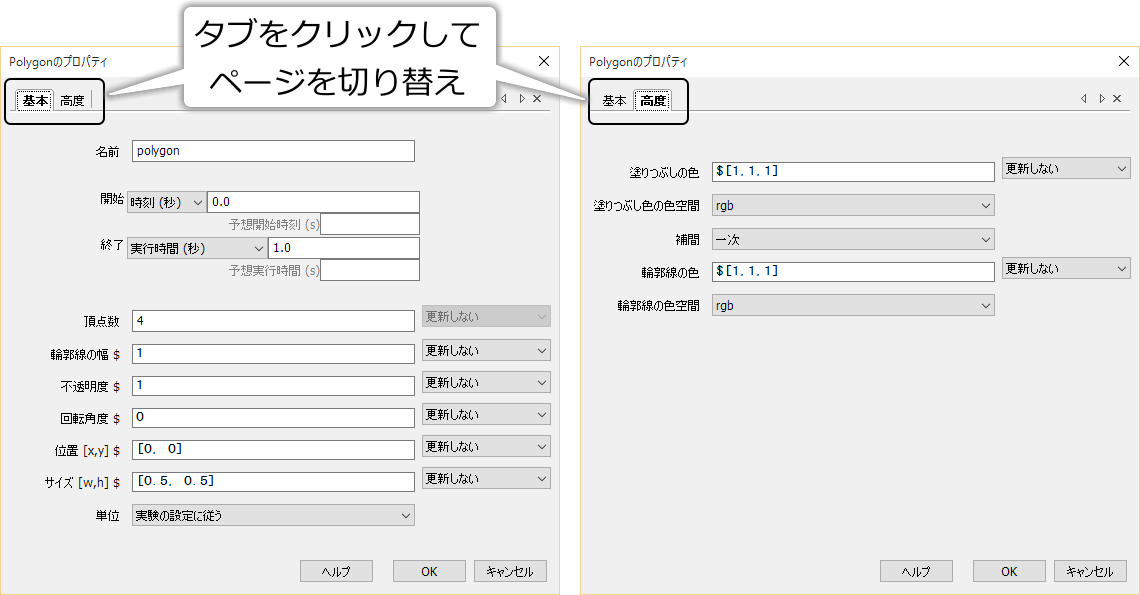
それでは「刺激」カテゴリに含まれているPolygonコンポーネントを使って実際に刺激をPCの画面に表示してみましょう。Polygonコンポーネントはの右下に示されている楕円、三角、四角が描かれたアイコンです(図2.2)。このアイコンをクリックすると、描画する刺激の大きさや色といった特性(プロパティと呼びます)を設定するダイアログが表示されます(図2.3)。ダイアログの左上の辺りに「基本」、「高度」と書かれている点に注目してください。これは「タブ」と呼ばれて、タブをクリックすることによって表示される内容が切り替わります。タブをクリックして表示内容を変更することを「ページを切り替える」などということもあります。
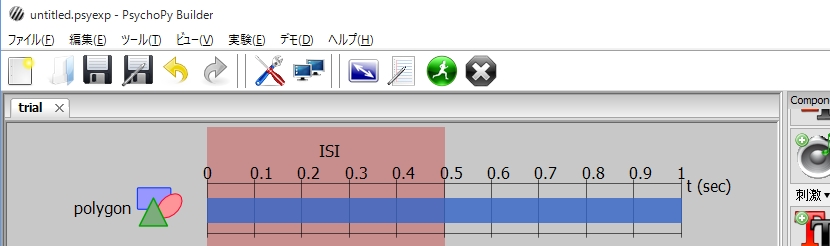
まず一切プロパティを変更せずに右下のOKをクリックしてみましょう。すると、ルーチンペインにpolygonコンポーネントのアイコンが表示され、その右側に青い棒が表示されます。これで「コンポーネントをルーチンに配置する」という作業が出来ました。Builderでは、このようにルーチンにコンポーネントを配置していくことによって刺激を作成します。
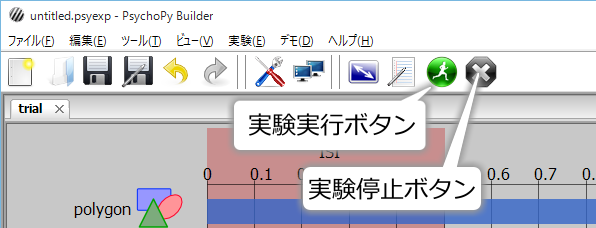
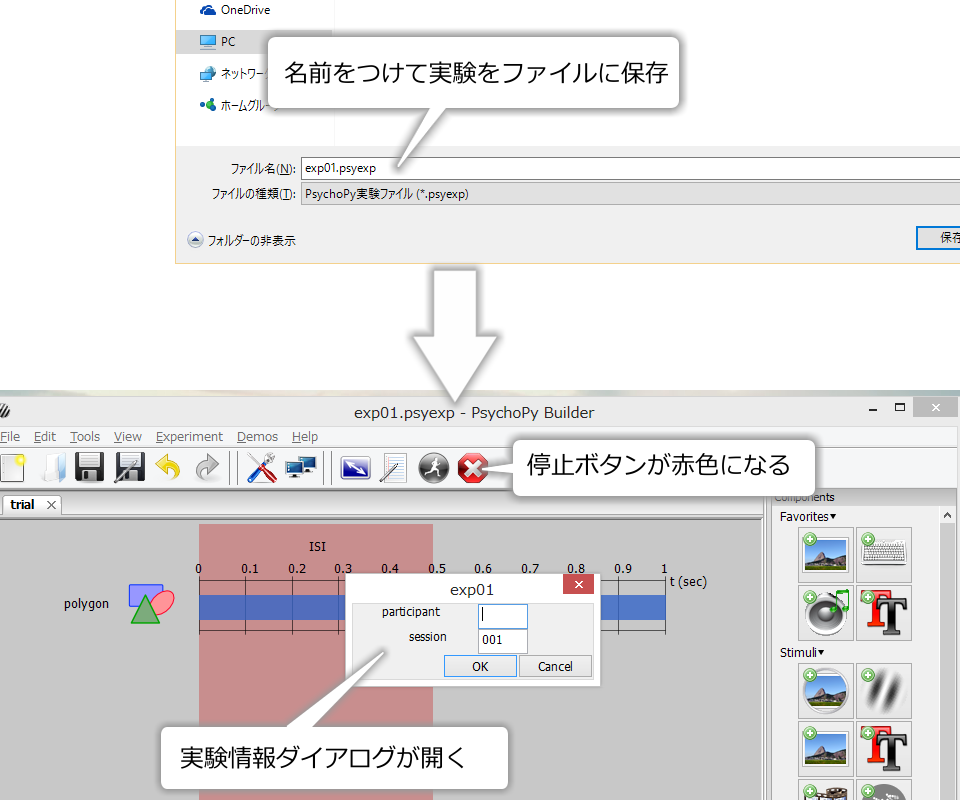
では、このPolygonコンポーネントをひとつ配置することによって、どのような刺激が表示されるのかを見てみましょう。刺激を見てみるためには、実験を保存して実行する必要があります。実験はウィンドウ上部に並んでいるボタンのうち、緑色の円の中で人が走っているボタンをクリックすると実行できます。以後、このボタンを実験実行ボタンと呼びます(図2.5)。実験を作り始めてまだ一回も実験を保存していないので、ここで実験を保存するダイアログが表示されます。ここではexp01.psyexpという名前で保存しておきます(図2.6 上)。拡張子が.psyexpのファイルには、Builderで作成した実験の情報が保存されています。以後、このファイルのことをpsyexpファイルと呼びます。psyexpファイルの他にもBuilderが作成するファイルがありますが、それらについてはこの章の「Builderが作成するファイルを確認しよう」をご覧ください。
実験を保存すると、続いて画面上に先ほど保存したファイル名がタイトルについた小さなダイアログが表示されます(図2.6 下)。これを実験情報ダイアログと呼びます。少し古めのPCやノートPCを電源につながず実行している場合などには実験ダイアログが表示されるまで少し時間がかかりますのでご注意ください。
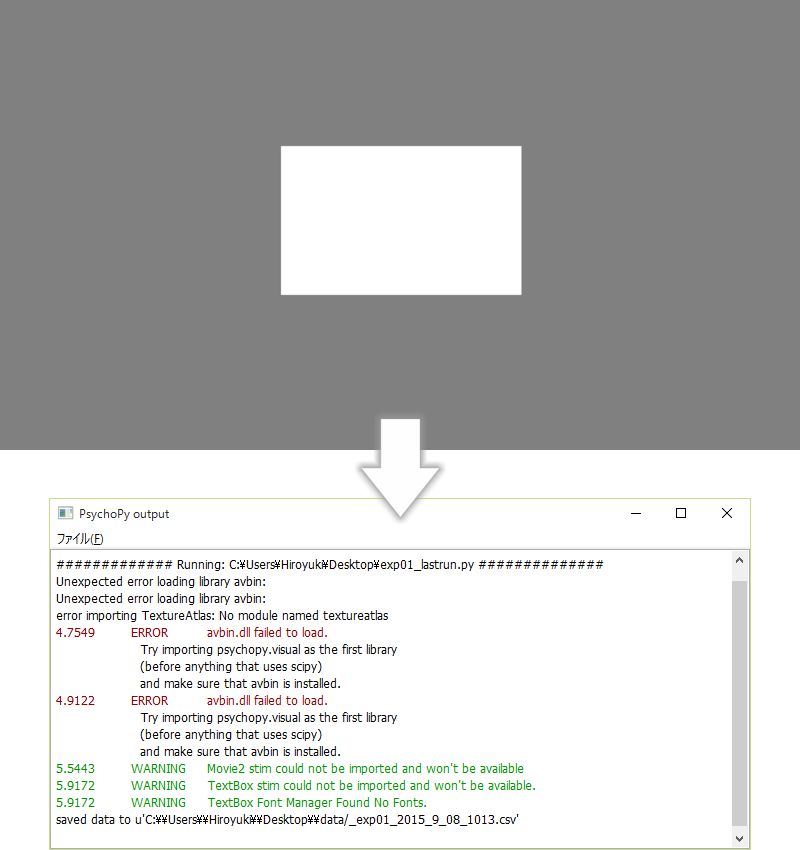
実験情報ダイアログは、実験参加者の氏名や実験の条件など、実験の実行に必要な情報や、データと一緒に保存しておきたい情報などを入力するためのものです。どのような情報を入力できるようにするかはもちろん設定できるのですが、ここではまだ何も設定していないので標準で設定されているsessionとparticipantという項目が表示されています。この章では実験情報ダイアログを利用するところまで進みませんので、とりあえず何も入力せずにOKをクリックしてください。すると画面全体が灰色一色になり、少し間をおいて白い長方形が表示されます(図2.7 上)。その1秒後に灰色の画面から元のBuilderのウィンドウが表示されている画面に戻り、図2.7 下のようなダイアログが表示されます。これは「ログ」と呼ばれるもので、実験実行状況に生じた問題が簡単に示されています。赤色の文字がエラー、緑色の文字が警告です。このエラーについては後の章で少しずつ触れます。とりあえず 図2.7 上のような長方形が表示されたら、実験は無事に実行されたと考えてください。これで私たちが作った「最初の実験」が無事終了しました。
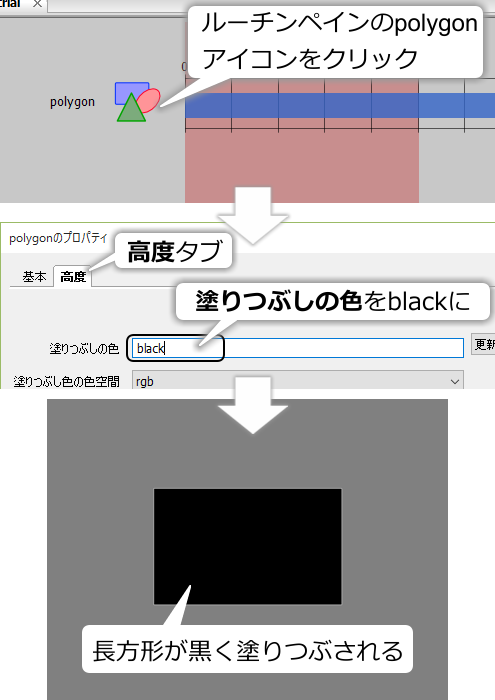
さて、実際の実験ではもっといろいろな図形や写真を表示したりしないといけませんし、実験参加者の反応を計測することも出来ないといけません。それらの方法を詳しく解説する前に、基本的な操作を二つ紹介しておきましょう。まず、ルーチンペインに配置しているPolygonコンポーネントのアイコンにマウスカーソルを動かして左ボタンをクリックしてみてください。すると先ほどルーチンペインにコンポーネントを配置した時に表示されたプロパティ設定ダイアログが再び表示されます(図2.8 )。ここでダイアログの 塗りつぶしの色 という項目にキーボードを使ってblackと入力してダイアログ右下のOKをクリックし、もう一度実験を実行してみましょう。すると、今度は黒色に塗りつぶされた長方形が表示されます。このようにプロパティを編集することによって、刺激の色や大きさを変更することが出来ます。配置済みのコンポーネントのプロパティ設定ダイアログを開く操作を覚えておきましょう。なお、本書ではこれ以後、プロパティ名を 塗りつぶしの色 のように太字のフォントで表記します。

図2.8 ルーチンペインのコンポーネントのアイコンをクリックすると、すでにルーチンに配置したコンポーネントのプロパティ設定ダイアログが開きます。 塗りつぶしの色 という項目を選択してキーボードからblackと入力して実験実行ボタンを押して実験を開始すると、黒色に塗りつぶされた長方形が表示されます。
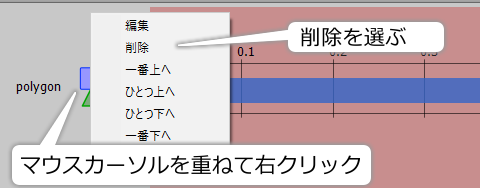
もうひとつの基本操作は、ルーチンペインに設置したコンポーネントの削除です。ルーチンペインに配置されたPolygonコンポーネントの上にマウスカーソルを動かして今度は右クリックしてみてください。図2.9 のようにポップアップメニューが表示されますので、削除を選択してください。コンポーネントがルーチンペインから取り除かれるはずです。
なお、PsychoPy 1.78.00から1.83.04のPsyhcoPyを使用している場合はルーチンペインに赤い領域があるはずですが、これはStaticコンポーネントというコンポーネントの一種です。これらのバージョンのPsyhcoPyではBuilderで新しい実験を作成した時に自動的にStaticコンポーネントが配置されます。しかし、本書では第9章までStaticコンポーネントを使用しませんので、削除しておきましょう。赤い領域上にマウスカーソルを移動させて右クリックすると、Polygonコンポーネントを削除した時と同様にポップアップメニューが出現するので、削除を選択してください。
さて、これでコンポーネントをルーチンペインに配置し、プロパティを編集し、不必要なコンポーネントを削除し、実験を実行することが出来るようになりました。続いてコンポーネントのプロパティを編集して刺激の色や大きさを調節する方法を学びましょう。
- チェックリスト
- ルーチンペインにコンポーネントを配置できる。
- 作成した実験を実行できる。
- コンポーネントのプロパティ編集ダイアログを開くことができる。
- コンポーネントをルーチンから削除することができる。
- 実験を保存したファイルの拡張子を答えられる。
2.2. 位置と大きさを指定しよう¶
再びPolygonコンポーネントを用いて、PsychoPyにおける視覚刺激の位置と大きさ、向きを指定する方法を習得しましょう。ルーチンペインにPolygonコンポーネントをひとつ配置してください。Staticコンポーネントはこの章では使用しないので、まだ削除していない人は削除しておきましょう。
Polygonコンポーネントのプロパティ設定ダイアログを表示すると、下の方に 位置 [x, y] $ 、 サイズ [w, h] $ という項目があります。それぞれ刺激の位置と大きさの指定に対応しています。これらの項目に1.0とか150とかいった値を入力することによって位置や大きさを指定するのですが、実際にこういった値を入力した時にどのような結果が得られるかを理解するためには、PsychoPyにおける位置と大きさの単位を理解する必要があります。
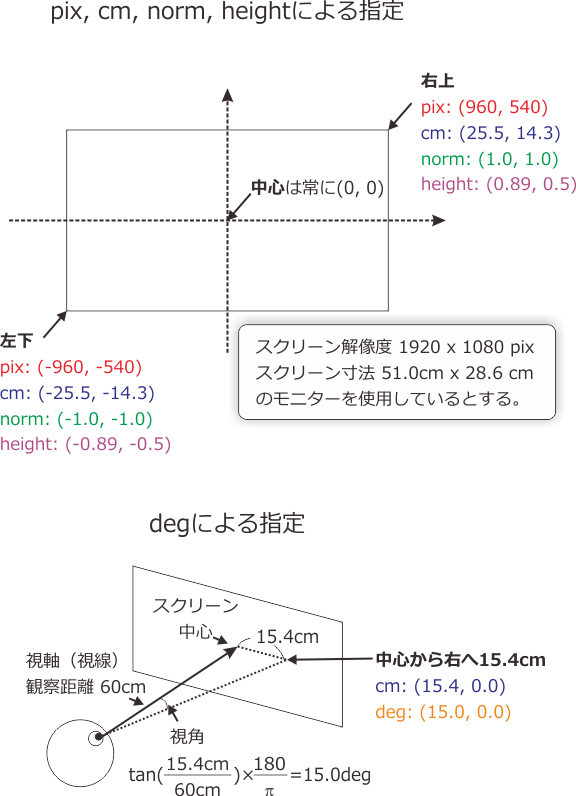
位置や大きさの単位は、プロパティ設定ダイアログの下の方にある 単位 という項目で指定します。 表2.1 にPsychoPyで使用できる単位を示します。スクリーン上の画素(ピクセル)で指定するpix、センチメートルで指定するcm、スクリーンの大きさに対する比で指定するnormとheight、視角で指定するdeg, degFlat, degFlatPosがあります。これらの単位の関係を、スクリーンの解像度が横1920ピクセル、縦1080ピクセル、寸法が幅51.0cm、高さ28.6cmのモニターを例として示したのが 図2.10 です。いずれの単位でもスクリーンの中心は常に原点(0, 0)で、水平方向は右、垂直方向は上が正の方向です。スクリーンの右上の位置をpixで示す場合、スクリーンの横方向に1920ピクセルあるのですからスクリーン中心を基準にすればスクリーンの左端は960ピクセル(1920ピクセルの半分)進まなければいけません。同様に垂直方向に1080ピクセルありますからスクリーンの上端は中心から540ピクセル進まなければいけません。ですから、スクリーン右上の座標は(960, 540)です。スクリーン左下の座標は水平垂直共に負の方向に進まないといけないので、(-960, -540)です。単位がcmの場合は同様の計算でスクリーン右上が(25.5, 14.3)、左下が(-25.5, -14.3)です。
少し複雑なのがnormとheightで、スクリーンの解像度に対する比で位置や長さを指定します。normではスクリーンの解像度に関わらず必ず右上の座標は(1.0, 1.0)、左下の座標は(-1.0, -1.0)になります。一般的にPCのモニターは水平方向の方が解像度は高いので、垂直方向の1.0よりも水平方向の1.0の方が画面上の長さは長くなります。そのため、正方形や円を表示したり図形を回転したりするときに注意が必要です(後述)。一方、heightではスクリーンの高さが1.0になるように水平方向の幅を決めます。 図2.10 の例の場合、垂直方向1080ピクセルに対して水平方向に1920ピクセルありますので、スクリーンの幅は1920÷1080≒1.78です。スクリーンの幅が1.78、高さが1.0なのですから、スクリーンの右上と左下の座標は(0.89, 0.5)と(-0.89, -0.5)になることに注意してください。normと比べて正方形を表示したり図形を回転させたりするのが容易なのが特徴ですが、縦横比の異なるモニター間で右上や左下の座標が異なる点が面倒です。normやheightには、実験用と学会発表用で異なる解像度のモニターを使っている時に、学会発表用に実験プログラムを書きなおさなくてもモニターの解像度に合わせて刺激を調整できるというメリットがあります。
残るはdeg, degFlat, degFlatPosですが、まずdegから説明します。 図2.10 下の図のように被験者が60cm離れた位置にあるスクリーンの中心に真っ直ぐ視線を向けているとします。眼から視線を向けている対象に引いた直線を視軸と呼びます。さて、スクリーン中心から右へ15.4cmの位置に刺激があるとして、眼からこの刺激の位置まで引いた直線と視軸が成す角度を考えましょう。三角関数を思い出していただければ15.4cmを観察距離60cmで割った値の正接(tan)を求めれば角度が得られます。この角度の単位はラジアンなので分かりやすいように180/πを掛けて単位を度(deg)にすると15.0degです。この角度を視角と呼びます。視覚を研究する時には、刺激がスクリーン上で中心から何cm離れていたかよりも、網膜の中心から何deg離れていたかの方が重要な意味を持つことがよくあるので、単位として視角が頻繁に用いられます。PsychoPyでは、あらかじめスクリーンの寸法と観察距離を登録しておくことで、degを単位として刺激の位置や大きさを指定できます。寸法と観察距離の登録方法はこの章の 実験の設定を変更しよう で触れますので、ひとまずは「degという単位が使える」ということを覚えておいてください。なお、PsychoPyのdegの計算は恐らく実行速度を速めるために近似的な方法を用いています。より正確な値を必要とする人のために用意されているのがdegFlat, degFlatPosという単位です。詳しくは PsychoPyにおける視角の計算について をご覧ください。
| 単位 | 説明 |
|---|---|
| pix | モニター上の画素に対応します。例えば100pixであればモニターの100画素分に対応します。 |
| cm | モニター上での1cmに対応します。使用しているモニターの画面の寸法と縦横の画素数をMonitor Centerに登録しておく必要があります。 |
| deg | 視角1度に対応します。例えば2.5degであれば視角2.5度に対応します。使用しているモニターの画面の寸法と縦横の画素数、モニターと参加者の距離をMonitor Centerに登録しておく必要があります。 |
| norm | モニターの中心から上下左右の端までの距離が1.0となるように正規化された単位です。一般的にPC用のモニターは縦方向より横方向の方が長いので、normの単位で幅と高さに同じ値を指定すると横長の長方形になります。 |
| height | モニターの上端から下端の距離が1.0になるように正規化された単位です。normと異なり、一般的なPC用モニターで幅と高さに同じ値を指定するとほぼ正方形となります。「ほぼ」というのはモニターによっては画素の縦横の長さがわずかに異なる場合があり、そのようなモニターでは正確に正方形にならないからです。実験設定ダイアログから指定する必要があります。 |
| degFlat | degと同様ですが、degよりも正確に計算します(PsychoPyにおける視角の計算について 参照)。 |
| degFlatPos | degと同様ですが、degよりも正確に計算します(PsychoPyにおける視角の計算について 参照)。 |
| 実験の設定に従う | 実験設定ダイアログで指定された単位に従います。実験設定ダイアログで「PsychoPyの設定に従う」を選んだ場合はPsychoPy設定ダイアログの 単位 に従います。 |
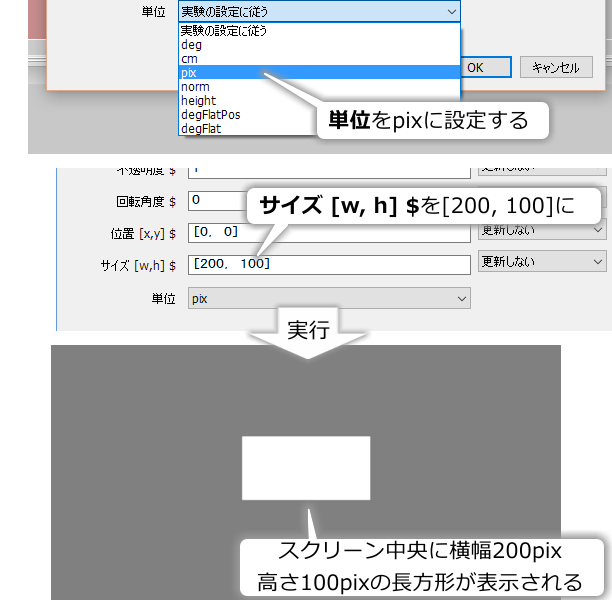
では、実際に刺激の大きさを変化させてみましょう。Polygonコンポーネントをひとつルーチンペインに置いて、 図2.11 上のようにプロパティ設定ダイアログの 単位 をpixにしてください。ここで 単位 を間違えると正しく表示されませんので、必ず忘れずにpixに設定してください。 単位 の設定間違いは非常によくある「うっかりミス」です。そして、 サイズ [w, h] $ の値を[200, 100]にしてみましょう。数値の両脇の角括弧やカンマを忘れずに入力してください。 サイズ [w, h] $ のwとhはそれぞれwidthとheightですから、[200, 100]と入力すれば、幅200pix、高さ100pixの長方形を表示するように指定したことになります。入力を終えたら実験を実行すると、 図2.11 下のようにスクリーン中央に横幅が高さのほぼ2倍の長方形が表示されるはずです。
使用している環境によっては、 サイズ [w, h] $ や 位置 [x, y] $ などに入力されたカンマ( , )と小数点( . )が非常に区別しにくい場合があります。フォントの設定を変更すると改善される場合がありますので、気になる方は Builderの設定ダイアログで用いられるフォント をご覧ください。
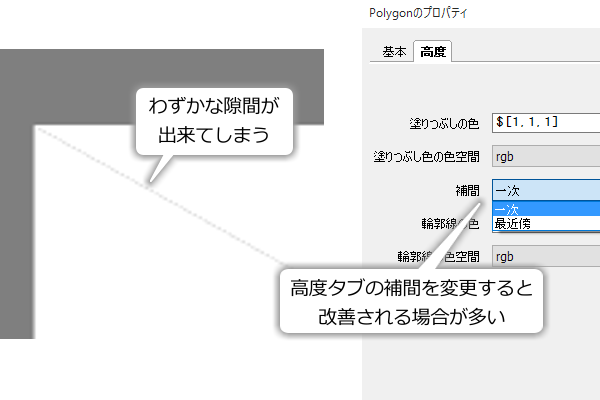
また、使用しているPCのグラフィック機能によっては長方形の対角線上の灰色の線が見える事があります(図2.12 )。PsychoPyでは長方形を表示する時に実際には二つの直角三角形を並べているのですが、うまく並べられずに隙間が出来てしまった時に生じる現象です。灰色の線は隙間から灰色の背景が見えてしまっているために生じています。多くの場合、Polygonコンポーネントのプロパティ設定ダイアログの「高度」タブにある 補間 というプロパティを変更するとこの問題は解消されます。
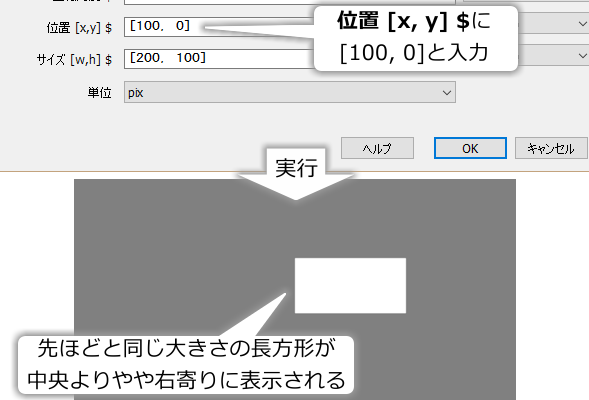
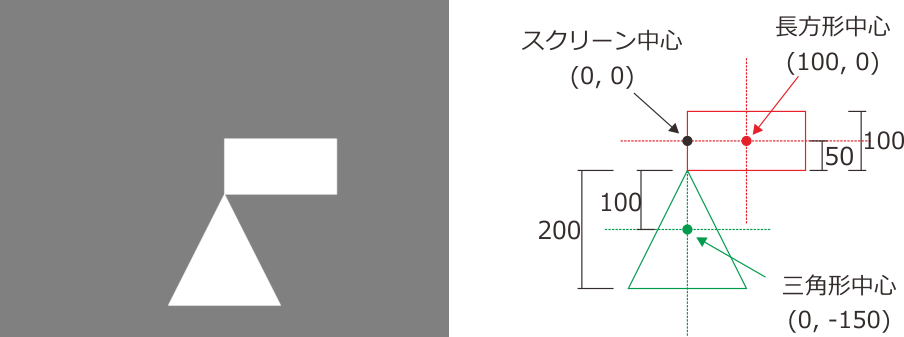
続いて刺激の位置を変更してみましょう。Builderの画面に戻ったら、先ほどのPolygonコンポーネントのプロパティ設定ダイアログを開いて、 図2.13 上のように 位置 [x, y] $ に[100, 0]と入力して実行してみましょう。 位置 [x, y] $ のxとyはそれぞれ水平(X軸)方向、垂直(Y軸)方向を表していますので、右と上が正の方向であることに注意すれば、[100, 0]はスクリーン中央から右へ100pix移動した位置を示しているはずです。実際に実行して確認すると、 図2.13 下のように確かにスクリーン中央より右寄りに長方形が表示されます。
でも、 図2.13 を見ただけでは長方形が右寄りに表示されていることがわかりますが、本当に100pix右に寄っているのかどうかの判断は困難です。それに、いったい 位置 [x, y] $ は長方形のどの部分を(100, 0)の位置に合わせているのでしょうか。これらの点を確認するために、ルーチンペインにもうひとつPolygonコンポーネントを配置してみましょう。
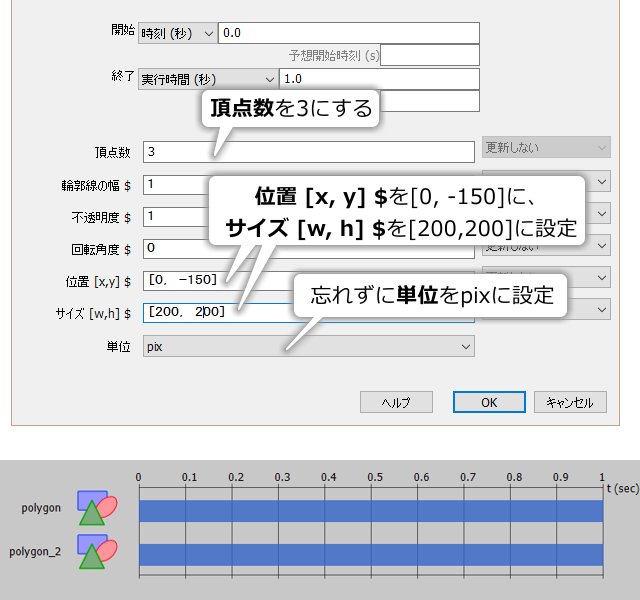
ルーチンにもうひとつPolygonコンポーネントを配置するには、最初にPolygonコンポーネントを配置した時と同様に、コンポーネントペインのPolygonコンポーネントのアイコンをクリックします。そうするとやはり最初のコンポーネントを配置した時と同様にプロパティ設定ダイアログが表示されます。今回は、Polygonコンポーネントを使用する練習も兼ねて三角形を描画させてみましょう。 図2.14 のように 頂点数 に3と入力してください。続いて 位置 [x, y] $ と サイズ [w, h] $ も 図2.14 と同じ値を入力してください。そして、忘れずに 単位 をpixにしましょう。入力が出来たら実験を実行してください。 図2.14 左のように、三角形の上側の頂点が長方形の左下の頂点と一致するはずです。
なぜこのようになるのかを解説したのが 図2.14 の右です。 位置 [x, y] $ は図形の左右端の中点、上下端の中点に対応しています。長方形は幅が200pixで中心は右へ100pix移動していますので、長方形の左端のX座標は0pixです。また、長方形の高さが100pixで上下方向へは移動していませんから、左下の頂点のY座標は高さ100pixの半分に相当する50pixだけスクリーン中心より下にあります。ですから、長方形の左下の頂点の座標は(0, -50)です。一方、三角形は高さが200pixですから、上側の頂点は三角形の中心から100pix上に位置するはずです。三角形の 位置 [x, y] $ は[0, -150]に設定したのですから、上側の頂点の座標は(0, -50)となり、長方形の左下の頂点の座標と一致します。
なお、ここで 図2.14 右に示されてる三角形が正三角形よりやや縦長である点に注意してください。高さ200の正三角形の高さは  = 約230.9ですから、正三角形を表示するには サイズ [w, h] $ を(230.9, 200)としなければいけません。 位置 [x, y] $ が指し示す位置が三角形の重心と一致してない事にも注意する必要があります。
= 約230.9ですから、正三角形を表示するには サイズ [w, h] $ を(230.9, 200)としなければいけません。 位置 [x, y] $ が指し示す位置が三角形の重心と一致してない事にも注意する必要があります。
なお、「 位置 [x, y] $ は 図形の左右端の中点、上下端の中点に対応する」という原則は本書で取り上げる他の視覚刺激に対しても成り立つのですが、Polygonコンポーネントで 頂点数 が5以上の時だけは例外的に、 位置 [x, y] $ が図形の左右端の中点、上下端の中点ではなく、外接する楕円の中心の座標に一致します。この点も注意してください。
ここでは単位にpixを指定した場合を例に解説してきましたが、他の単位でも考え方は同じです。単位はそれぞれのコンポーネントで独立して設定できるので、ひとつのポリゴンはpix、もうひとつのポリゴンはcmを使うといったことも可能です。位置と大きさの指定についての解説はこのくらいにしておいて、次は図形を回転させてみましょう。
- チェックリスト
- Polygonコンポーネントを用いて多角形を表示できる。
- 多角形の頂点数を変更できる。
- PsychoPyにおける座標系の原点と水平、垂直軸の正の方向を答えられる。
- pixを単位に指定して、 位置 [x, y] $ と サイズ [w, h] $ に適切な値を入力して任意の大きさの多角形を任意の位置に表示させることができる。
- Polygonコンポーネントで頂点数が5以上の時に 位置 [x, y] $ が例外的に図形のどの位置に対応するかを答えることが出来る。
- cm、deg、norm、heightという単位を説明できる。
- 複数のコンポーネントをルーチンペインに配置できる。
2.3. 刺激を回転させよう¶
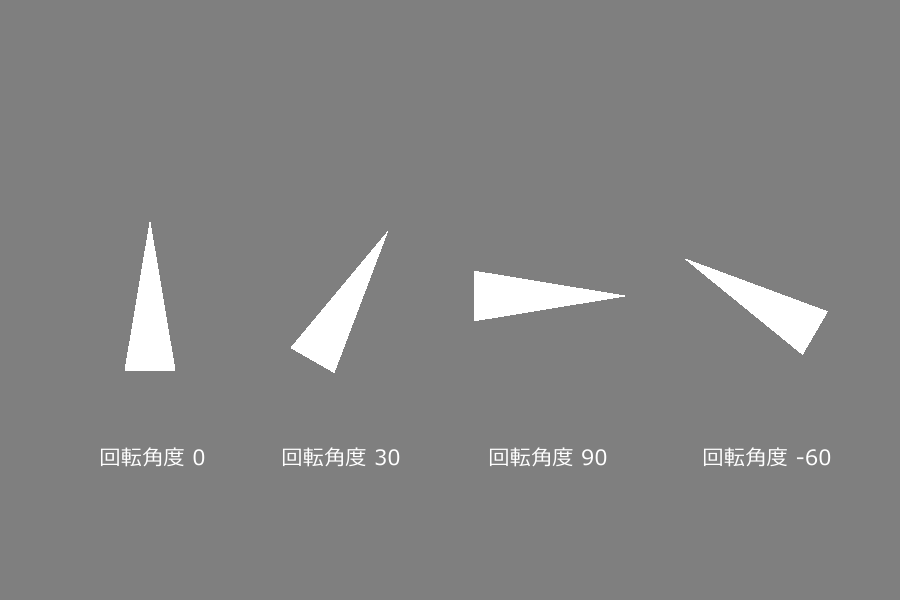
再びPolygonコンポーネントのプロパティ設定ダイアログを開いてください。 位置 [x, y] $ の上に 回転角度 $ という項目があります。この項目に回転量を数値で入力することによって、刺激を回転させることが出来ます。入力する数値の単位は「度」で、時計回りが正の回転方向です。つまり、 回転角度 $ を30に設定すると時計回りに30度、90に設定すると90度回転します。負の値も指定できますので、-60を指定すると反時計回りに60度回転します。回転の中心は、 位置 [x, y] $ によって指定されている位置です。 図2.16 に縦長の三角形を30度、90度、-60度回転させた例を示します。
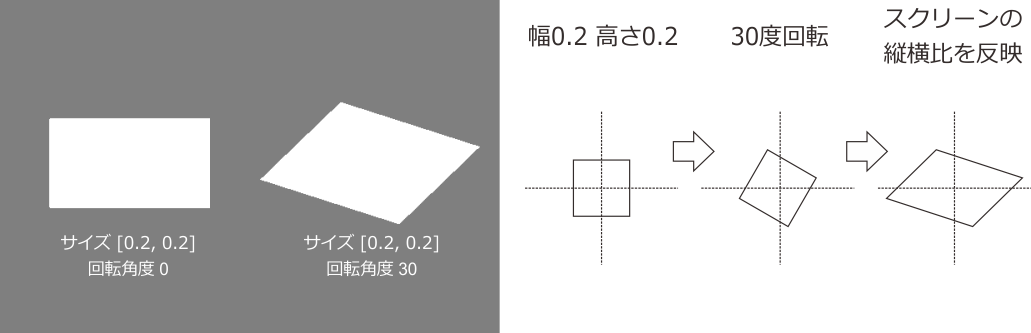
刺激の回転について学んだついでに、先ほど「normを単位にすると図形の回転が難しい」と述べた点について確認しておきましょう。Polygonコンポーネントをルーチンペインにひとつ配置して、 単位 をnormに、 サイズ [w, h] $ を[0.5, 0.5]にしてください。そして、 回転角度 $ に0を入力した場合と30した場合の結果を比較してみてください。他のコンポーネントを置いていても構いませんが、他のコンポーネントと重なるとわかりにくいので削除しておいた方がよいと思います。実行すると、 図2.17 左のように 回転角度 $ が0であれば長方形が表示され、30であれば傾いた平行四辺形が表示されたはずです。これは、normを単位に使用した時に、スクリーンの右上の座標が(1, 1)、左下の座標が(-1, -1)になるように変換を行うために生じる現象です。通常、PCに接続されているモニターのスクリーンは横に長いので、変換の際に横方向に引き伸ばされてしまうのです。そのため、水平軸や垂直軸に平行な辺しか含まない図形はnormを使用しても単に横長に見えるだけですが、平行ではない辺を含む図形では辺が交わる角度が変わってしまうのです。横長のスクリーンを使用時にnormを使う限り、この問題は回避できません。heightの使用を検討しましょう。
さて、以上で図形の大きさ、位置、回転方向の指定方法の解説が終わりました。これらの設定に用いるプロパティ、 サイズ [w, h] $ 、 位置 [x, y] $、回転角度 $ 、 単位 の使い方は、視覚刺激を表示するコンポーネントでほぼ共通していますので、使い方をしっかりマスターしておきましょう。
- チェックリスト
- 回転角度 $ に適切な値を設定して図形を回転させて表示させることが出来る。
- 図形の正の回転方向を答えられる。
- 単位がnormの時に図形を回転させた時に生じる図形のひずみを説明できる。
2.4. 色の指定方法を理解しよう¶
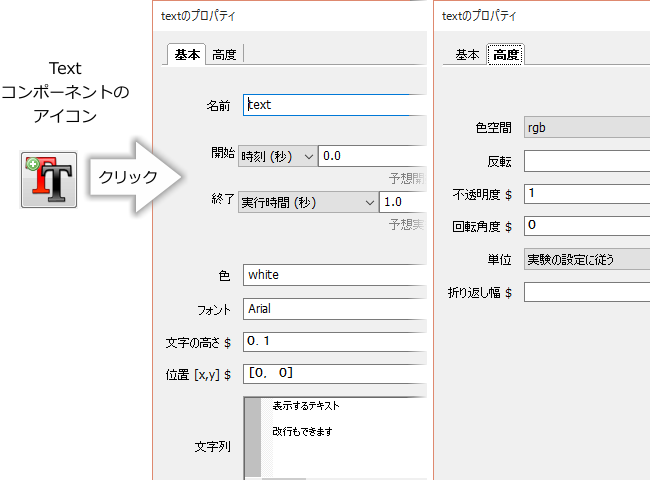
今度はTextコンポーネントを使う練習をしながら、色の指定方法をマスターしましょう。ルーチンにTextコンポーネント( 図2.18 左のアイコン)をひとつ配置してください。Polygonコンポーネントなど他のコンポーネントを配置している人は削除しておいてください。
配置したTextコンポーネントのプロパティ設定ダイアログを開いてください。すでにおなじみの 位置 [x, y] $ 、 回転角度 $ 、 回転角度 $ 、 単位 はPolygonコンポーネントの同名のプロパティと同じ働きをします。ここではこれらに加えて「基本」タブの 文字列 と 文字の高さ $ 、「高度」タブの 反転 、 折り返し幅 $ を使ってみましょう。
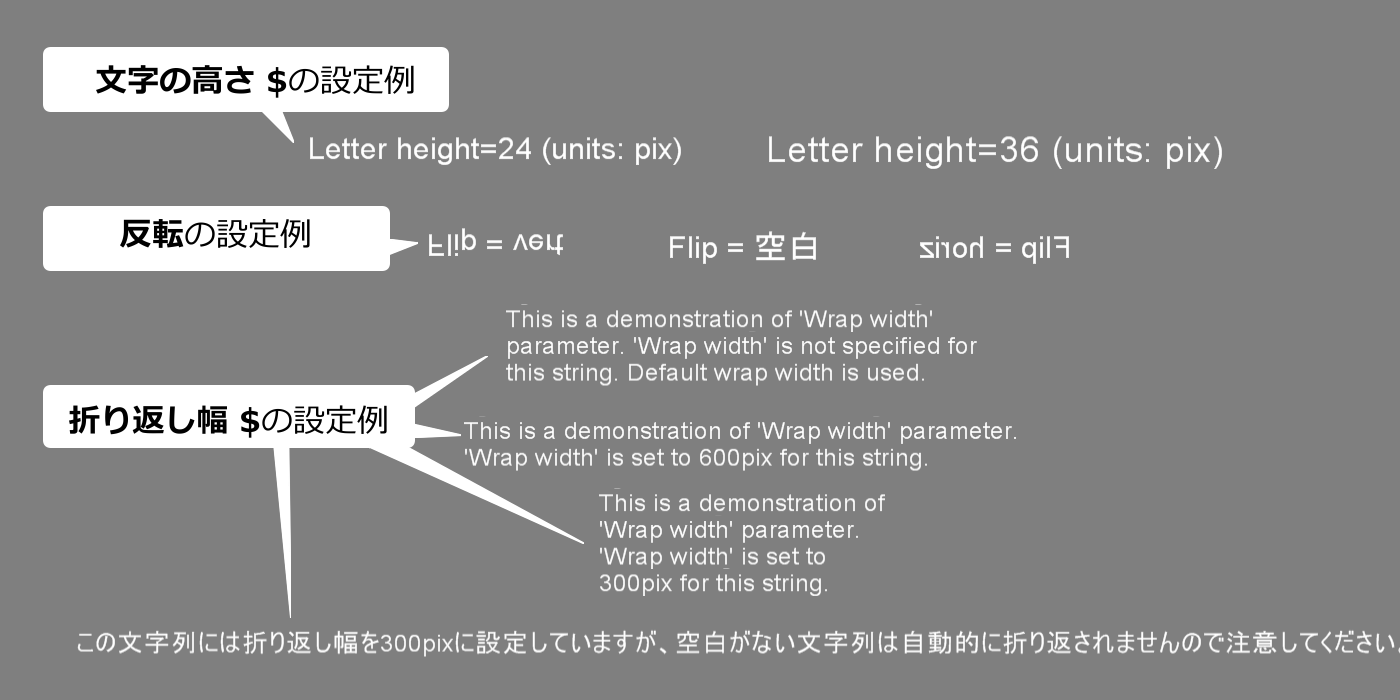
まず、文字列 に適当な文字列を入力してください。日本語でも英語でも構いませんし、改行しても構いません。そして 単位 をpixに設定して、 文字の高さ $ に24や36、96といった数値を指定して実行してみましょう。スクリーン上に 文字列 に入力した文字列が表示されるはずです。 文字の高さ $ に24と36を設定した例を 図2.19 に示します。
文字の高さ $ には初期値として0.1があらかじめ入力されていますが、 単位 をpixにして 文字の高さ $ を0.1のままにしていると、文字が1ピクセルより小さくなって何も表示されません。同様に 単位 にnormなどが設定されている時に 文字の高さ $ を24などにしてしまうとスクリーンよりも文字がはるかに大きくなってしまい正常に表示されません。特に数値が大きすぎる場合はエラーダイアログが出て実験自体が実行できない場合があります。非常にありがちなミスなので注意してください。
続いて 反転 と 折り返し幅 $ です。 反転 は空白にしておくと通常の文字列が表示されますが、vertと入力すると上下反転、horizと入力すると左右反転して文字列が表示されます(図2.19)。 折り返し幅 $ は、 文字列 に改行を含まない長い文字列が入力されたときに自動的に折り返す幅を指定します。折り返し幅の単位は 単位 プロパティに従います。 図2.19 では 折り返し幅 $ を指定しなかった場合、600pixを指定した場合、300pixを指定した場合を示しています。いずれも 文字列 には改行を含めずに文を入力してあるのですが、適切に折り返しが行われていることがわかります。ただし残念なことに、文字列の自動折り返しは日本語ではうまく機能しません。 図2.19 の一番下の日本語の文字列は 折り返し幅 $ に300pixを指定しているのですが、折り返されずに一行で表示されてしまっています。
Textコンポーネントに慣れたところで、いよいよ色の指定をしてみましょう。色を指定するにはプロパティ設定ダイアログの 色 に値を設定するのですが、PsychoPyでは色を表す値としてweb/X11 Color nameと呼ばれる色名と、16進数表記のwebカラーと、色空間における座標値を利用することが出来ます。図2.20 はweb/X11 Color nameの一覧を示しています。先ほどのPolygonコンポーネントの表示で 塗りつぶしの色 にblackと書くことで黒く塗りつぶすことが出来たのは、このweb/X11 Color nameによる指定が利用できるからです。図2.20 を見ながら、Textコンポーネントのプロパティ選定ダイアログの 色 に色名を入力して実行してみましょう。
16進数表記のwebカラーというのは、0xFD087Aや#FAFのように、「0xまたは#」+「0から9の数字およびAからFのアルファベット文字を3文字または6文字」で色を表す方法です。webページを作成するときによく用いられる色指定なので、そちらですでにこの指定方法をご存じの方には使いやすいでしょう。しかし、ご存じでない方は次に紹介する色空間における座標値を指定する方法を覚えた方が良いと思います。webカラーによる色指定については 16進数と色表現 で解説していますので詳しくはそちらをご覧ください。
さて、色空間における座標値を指定する方法ですが、これは人間が知覚できる色が三次元空間の点として表現できることを利用しています。ちょっと数学的な話になりますが、空間の位置を表現する方法は何通りもあります。例えば二次元平面の水平方向にX軸、垂直方向にY軸を引いて「原点からX軸の方向に10、Y軸の方向に10進む」といった具合に平面上の位置を表現することができますが、同じ位置を「原点から45度の方向に  進む」と表現することも出来ます。前者を直交座標、後者を極座標と呼びますが、同じ位置でも直交座標と極座標では異なる数値で表されるわけです。これと同様に、色の表現も座標軸の取り方によって同一の色に対して複数の方法で表現することが出来ます。PsychoPyでは、RGB、HSV、LMS、DKLという4種類の表現をサポートしています。しかし、HSVはBuilderからは使用できず、LMSとDKLは専用の装置を用いて実験に使用するモニターをキャリブレーション(調整)しないと使えませんので、本書ではRGBによる表現を使用します。この色表現を切り替えるのがプロパティ設定ダイアログの 色空間 です。 色空間 の値がrgbに設定されていることを確認しておきましょう。なお、 色空間 の値はweb/X11 color nameやwebカラーで色を指定する時には無視されます。
進む」と表現することも出来ます。前者を直交座標、後者を極座標と呼びますが、同じ位置でも直交座標と極座標では異なる数値で表されるわけです。これと同様に、色の表現も座標軸の取り方によって同一の色に対して複数の方法で表現することが出来ます。PsychoPyでは、RGB、HSV、LMS、DKLという4種類の表現をサポートしています。しかし、HSVはBuilderからは使用できず、LMSとDKLは専用の装置を用いて実験に使用するモニターをキャリブレーション(調整)しないと使えませんので、本書ではRGBによる表現を使用します。この色表現を切り替えるのがプロパティ設定ダイアログの 色空間 です。 色空間 の値がrgbに設定されていることを確認しておきましょう。なお、 色空間 の値はweb/X11 color nameやwebカラーで色を指定する時には無視されます。
ようやく色空間における座標値で色を指定する方法を説明する準備が出来ました。 色空間 をrgbに設定している場合、赤(R)、緑(G)、青(B)の三種類の光の強度の組み合わせで色を指定することが出来ます。RGBのそれぞれの成分の強度は-1.0から1.0の実数で指定します。Textコンポーネントのプロパティ設定ダイアログを開いて 色 に
$[-1, -1, -1]
と記入して実行してみましょう。カンマや角括弧、$記号もこの通りに入力してください。黒色で文字が表示されるはずです。続いて以下の三つを順番に試してみましょう。
$[ 1, -1, -1]
$[-1, 1, -1]
$[-1, -1, 1]
上から順番に赤色、緑色、青色で文字が表示されたはずです。三つの数字が左から順番にR、G、Bに対応しているのが理解していただけたでしょうか。さらに以下の値も試してみましょう。これらがどのような色になるかは実際に皆さんが確認してみてください。
$[-0.3, -0.3, -0.3]
$[0.2, 0.2, 0.2]
$[-0.92, -0.46, 0.05]
$[0.09, 0.63, 0.13]
なお、一般的なグラフィックソフトウェアではRGBそれぞれ256段階の整数で指定する表現方法が用いられていますが、この256段階表現の色をPsychoPyで使用するには-1.0から1.0の実数に換算する必要があります。256段階表現の場合、RGB各成分の最小値は0で最大値は255ですから、値を255.0で割れば0.0から1.0の値が得られます。これを-1.0から1.0に変換すればいいのですから、2倍して1.0を引けば目的が達成されます。式で書けば以下の通りです。
2×(256段階表現の値÷255.0)-1.0
慣れないうちは狙った色を指定するのは難しいと思いますので、グラフィックソフトウェアで色を作成して、変換して入力するとよいでしょう。
最後に、Polygonコンポーネントの色指定について補足しておきます。Polygonコンポーネントには色指定に関して 塗りつぶしの色 と 輪郭線の色 という2つのプロパティがあり、それぞれ塗りつぶしと輪郭線の色に対応しています。これらの色にNoneという値を指定することによって、内部が塗りつぶされていない輪郭線だけの図形や、輪郭線がない図形を描画することができます。 塗りつぶしの色 をNoneにすると内部が塗りつぶされていない輪郭線だけ、輪郭線の色 をNoneにすると輪郭線がない図形になります。ぜひ覚えておいてください。
- チェックリスト
- Textコンポーネントを用いて文字列を表示できる。
- 文字列を指定された位置に表示できる。
- 文字列を指定された大きさで表示できる。
- 文字列を上下反転、左右反転表示することが出来る。
- 文字列の自動折り返し幅を設定できる。どのような文字列では自動折り返しが起きないか説明できる。
- web/X11 color nameによる色指定で文字列の色を白、灰色、黒、赤、オレンジ色、黄色、黄緑色、緑、水色、青、ピンク、紫にすることが出来る。
- 色空間 をrgbに設定して、数値指定によって文字列の色を白、灰色、黒、赤、黄色、緑色、青色にすることが出来る。
- Polygonコンポーネントを用いて内部が塗りつぶされていない輪郭線だけの多角形を描画することができる。
- Polygonコンポーネントを用いて輪郭線がない多角形を描画することができる。
2.5. 刺激の重ね順と透明度を理解しよう¶
刺激を色分けできるようになりましたので、刺激が重なってしまった時にどのような結果が得られるのかを解説できるようになりました。さっそく、刺激の重ねあわせについて解説しましょう。
PolygonコンポーネントひとつとTextコンポーネントひとつをルーチンペインに配置して、以下のように設定します。
Polygonコンポーネント
- 単位 をpixにする
- サイズ [w, h] $ を[200, 200]にする
- 塗りつぶしの色 をredにする
- 他のプロパティは初期値のままにする
Textコンポーネント
- 単位 をpixにする
- 文字の高さ $ を24にする
- 文字列 を「PsychoPy Builderによる心理学実験」にする
- 他のプロパティは初期値のままにする
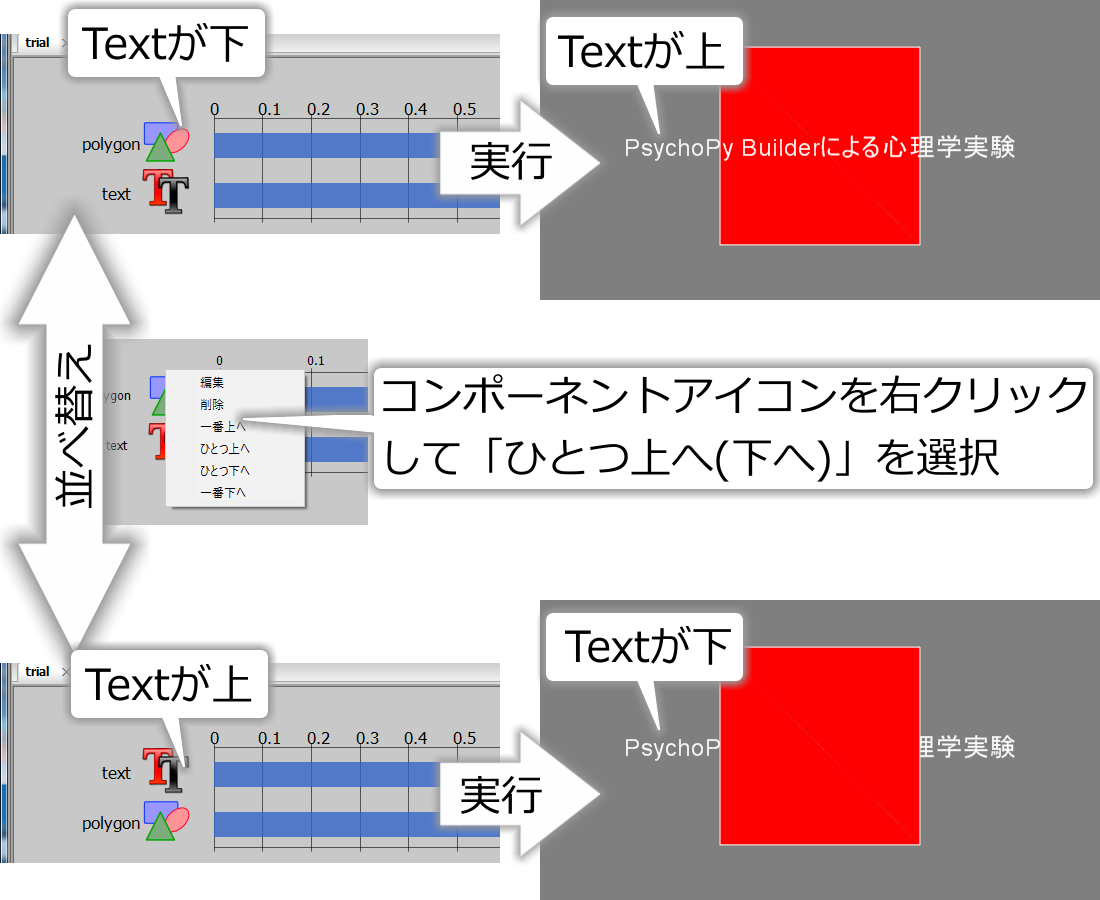
どちらのコンポーネントを先にルーチンペインに配置したかによって、各コンポーネントのアイコンが並ぶ順番が異なります。先に配置したコンポーネントが上にあって、その下に配置した順番にアイコンが並びます。今までルーチンペイン上におけるアイコンの順番については触れませんでしたが、実はこの順番には大きな意味があります。 図2.21 をご覧ください。Builderでは、ルーチンペインで上に配置されているコンポーネントから順にスクリーン上に表示します。ですから、ルーチンペイン上で下に配置されているコンポーネントほど重ね順は上になります。重ね順で上にあることを「手前にある」、下にあることを「奥にある」という言い方をすることもあります。
ルーチンペイン上での配置順を変更するには、変更したいコンポーネントのアイコン上へマウスカーソルを動かして、右クリックをしてメニューを表示させます。ここまではコンポーネントを削除する時の操作と同じです。削除する時にはメニューの「削除」という項目を選択しましたが、配置順を変更する時には「ひとつ上へ」、「ひとつ下へ」、「一番上へ」、「一番下へ」を選択します。

図2.21 ルーチンペインにおける順序と刺激の重ねあわせの関係。ルーチンペインで上の方に配置されている刺激から順に表示されますので、スクリーン上での刺激の重ね順では上に配置されている刺激ほど下になります。
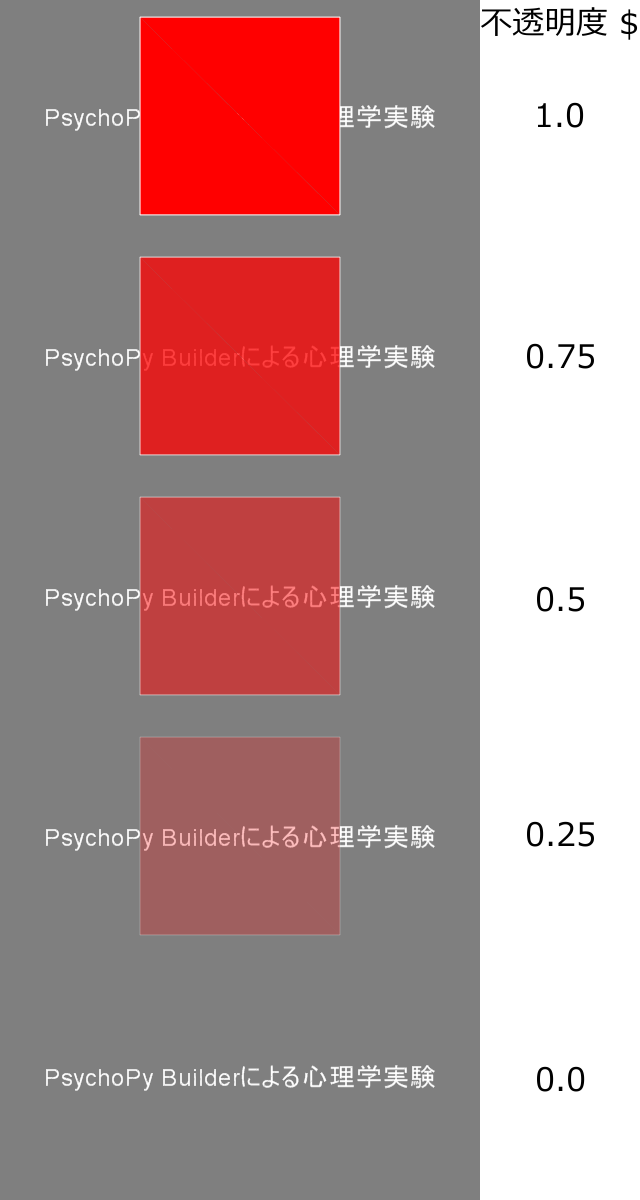
刺激の重ね順を解説したついでに、 位置 [x, y] $ などと同様に多くの視覚刺激用コンポーネントで使用できる 不透明度 $ を紹介します。 不透明度 $ は刺激の透明度を指定するプロパティで、0.0から1.0の値をとります。0.0は完全な透明で、スクリーン上では見えなくなってしまいます。1.0は完全な不透明で、重ね順で下にある刺激は見えません。 図2.22 では、文字列の上に赤い正方形を重ねて、正方形の透明度を1.0、0.75、0.5、0.25、0.0と変化させています。簡単に試すことが出来ると思いますので、ぜひ各自でいろいろな値を試してみてください。
- チェックリスト
- ルーチンペイン上における視覚刺激コンポーネントの順番とスクリーン上での重ね順の関係を説明できる。
- ルーチンペイン上におけるコンポーネントの順番を変更できる。
- 視覚刺激コンポーネントの透明度を設定して完全な透明、完全な不透明とその中間の透明度で刺激を表示させることが出来る。
2.6. 刺激の提示開始と終了時刻の指定方法を理解しよう¶
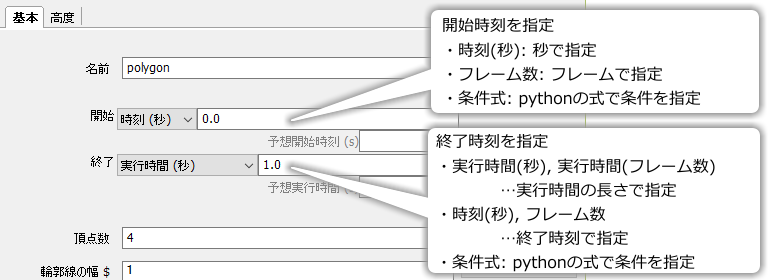
この節では、刺激がいつ画面上に表示されて、いつ消えるかという時間的な側面を設定する方法について解説します。ここまで使用してきたPolygonコンポーネントとTextコンポーネントのプロパティ設定ダイアログを見比べてみると、どちらのダイアログにも上の方に 図2.23 のようなプロパティが存在しているのがわかります。これらのプロパティの内、 名前 以外のプロパティが刺激の提示開始および終了に関わるプロパティです。 名前 はコンポーネントに名前をつけるためのプロパティで、次章で詳しく解説する予定ですが、ここでも少しだけその機能に触れてみましょう。
まず、Polygonコンポーネントを二つルーチンペイン上に配置して、二つの正方形を隙間なく並ぶように配置してください。ここでは以下のように設定したとします。
Polygonコンポーネントその1 (赤)
- 名前 にredと入力
- 単位 をpix、 サイズ [w, h] $ を[200, 200]、 位置 [x, y] $ を[-100, 0]にする
- 塗りつぶしの色 をredにする
- 他のプロパティは初期値のままにする
Polygonコンポーネントその2 (緑)
- 名前 にgreenと入力
- 単位 をpix、 サイズ [w, h] $ を[200, 200]、 位置 [x, y] $ を[100, 0]にする
- 塗りつぶしの色 をgreenにする
- 他のプロパティは初期値のままにする
- 緑色の長方形が上に描画されるようにルーチンペイン上でのアイコンの順番を並べる。
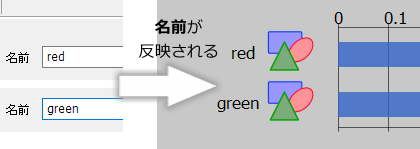
名前 を設定すると、 図2.24 のようにルーチンペイン上で 名前 に設定した文字列が各コンポーネントのアイコンの左側に表示されます。同じ種類のコンポーネントが複数配置されている場合に区別しやすくてとても便利です。
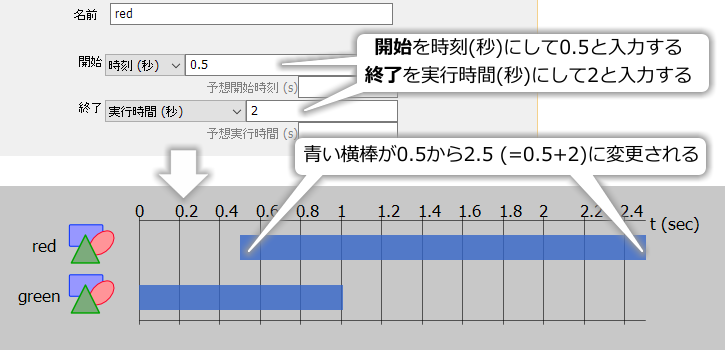
さて、この状態で実験を実行すると、赤と緑の正方形がスクリーンに1秒間表示されて終了するはずです。Builderの画面に戻ったら、ルーチンペイン上に配置した赤い正方形のプロパティ設定ダイアログを開き、 図2.25 左のように 開始 を「時刻 (秒)」にして0.5と入力し、 終了 を「実行時間 (秒)」にして2と入力してください。 開始 と 終了 はそれぞれ初期状態で「時刻 (秒)」、「実行時間 (秒)」になっているはずですので、変更していないのであればそれぞれ0.5と2を入力すれば大丈夫です。プロパティ設定ダイアログのOKをクリックしてダイアログを閉じると、ルーチンペイン上の表示が 図2.25 右のように変化しているはずです。アイコンの横の青い横棒はコンポーネントが有効になる時間帯、視覚刺激の場合は画面上に表示されている時間帯を示しています。開始時刻に0.5秒を指定したので、青棒の左端は0.5の位置にあります。青棒の右端は終了時刻に対応していますが、こちらは少し説明が必要でしょう。 終了 は「実行時間 (秒)」を指定して2と入力してありますので、刺激が画面上に表示されている時間は2秒です。刺激の表示開始時刻が0.5秒なのですから、終了時刻は0.5秒から2秒後の2.5秒でなければいけません。ルーチンペインの青棒の右端を確認すると、確かに右端は2.5秒の位置にあります。実験を実行してみると、最初に緑色の正方形のみが表示された後、一瞬(0.5秒)遅れて赤い正方形が出現し、さらにすぐ後に緑色の正方形がスクリーンから消えます。赤い正方形は2秒間スクリーンに表示された後に消えて、その直後に実験が終了します。

図2.25 開始 と 終了 の値を変更すると、ルーチンペイン上で青いバーの長さが変更されます。青いバーは実験実行時に、そのコンポーネントが有効となる(視覚刺激の場合は表示される)時間帯を示しています。
基本的にこれだけで刺激の表示開始時刻と終了時刻を制御できますが、Builderでは他の方法も提供されています。まず、 終了 で「実行時間 (秒)」の他に「時刻 (秒)」を選択することが出来ます。こちらを選択すると、終了時刻を直接入力して指定することが出来ます。 図2.25 の例で 終了 を「時刻 (秒)」に変更し、値に2.5を入力してみてください。ルーチンペインの青棒は 図2.25 と同じになり、実行結果も同じになるはずです。ぜひ皆さん自身で手を動かして確認してみてください。
他には、刺激の表示開始、終了時刻を秒ではなくフレーム数で指定する方法があります。フレーム数で指定する場合も秒と同様に 終了 の項目で表示する時間の長さを指定するか、終了する時刻を直接指定するかを選択できます。「『フレーム数で指定』と言われてもよくわからない」という方は、 時刻指定におけるframeについて をご覧ください。 図2.23 で灰色の文字で描かれている 予想開始時刻 (s) 、 予想実行時間 (s) という項目はフレーム数による指定と密接な関係がありますので、そちらで合わせて説明してあります。
開始 、 終了 ともに、秒による指定、フレーム数による指定に加えて「条件式」という選択肢がありますが、これはPythonの条件式を直接記入する方法です。使いこなすにはPythonの文法を知っていなければいけませんので、ここでは一旦無視して第9章であらためて取り上げます。
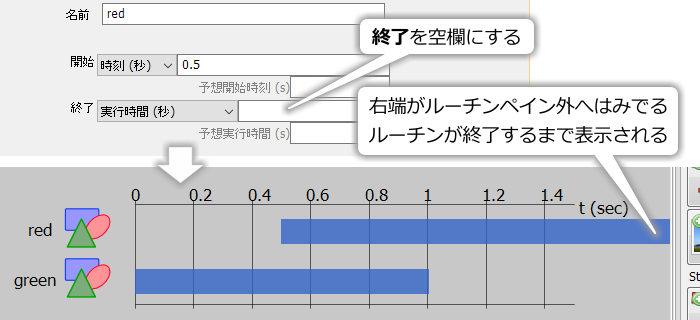
最後に、非常に重要なテクニックをひとつ紹介しておきましょう。 終了 の項目の数値を入力する欄を空白(入力済みの数値を削除)してみてください。ルーチンペイン上でコンポーネントの有効時間帯を示す青い横棒が右側へ突き抜けてしまったはずです( 図2.26 )。この状態になると、何らかの方法でルーチンが強制終了されない限り、この刺激は画面上に表示され続けます。この章で今まで製作してきたシンプルな「実験」では、すべてのコンポーネントの終了時刻が決められていました(1.0秒)。Builderの実験を実行した時には、ルーチン内に含まれるすべてのコンポーネントの終了時刻を経過したらルーチンが自動的に終了し、すべてのルーチンを実行すれば実験は自動的に終了します。 図2.26 のように終了時刻が定められていないコンポーネントが存在すると、ルーチンが「永遠に」終了しません。現実にはOSが再起動したりPCの電源が切れたりしていずれは終了してしまうでしょうが、そういう事態でもない限り刺激が表示され続けます。誤ってルーチンが終了しない状態に陥ってしまった時には、焦らずにキーボードのESCキーを押してください。Builderの標準設定では、ESCキーが押されると直ちに処理中のルーチンを中断して実験を終了します。
終了時刻を定めないコンポーネントが定義できるようになっているのは、「実験参加者が反応するまで刺激を提示し続ける」といった実験手続を実現する為です。次章ではキーボードからの反応を取得する方法を学びますが、「キーボードが押されたらルーチンを終了する」という設定と、「ルーチンが終了するまで刺激を提示し続ける」という設定を組み合わせれば「実験参加者が反応するまで刺激を提示し続ける」ことが実現できるのです。詳しくは第3章で説明します。

図2.26 終了 を空白にしておくと、ルーチンの終了までコンポーネントが有効になります。何らかの方法でルーチンを終了させない限り刺激は表示され続けます。標準設定ではESCキーを押すと強制的に実験を終了させることができます(ルーチンも強制終了されます)。
- チェックリスト
- 刺激の表示開始時刻と表示時間を指定して表示させることが出来る。
- 刺激の表示開始時刻と表示終了時刻を指定して表示させることが出来る。
- 刺激の表示終了時刻を定めずに表示させることが出来る。
- 実行中の実験を強制的に終了させることが出来る。
2.7. Builderが作成するファイルを確認しよう¶
「刺激の位置や提示時間を指定する方法を覚える」というこの章の内容はほぼ終わりました。最後に実験の基本設定を行う方法を解説したいのですが、その前にBuilderが作成するファイルとフォルダについて簡単に触れておきます。
ここまで作業の作業を進めた後でexp01.psyexpを保存したフォルダを確認すると、dataというフォルダとexp01_lastrun.pyというファイルが出来ているはず。もしpsyexpファイルをexp01以外の名前で保存したのでしたら、_lastlan.pyの前の部分が保存したファイル名に対応した文字列になっているはずです。
exp01_lastrun.pyはBuilderがpsyexpファイルを「翻訳」して作成したPythonのスクリプトです。メモ帳などのテキストエディタで開いてみると内容を確認することが出来ます。Pythonを用いて実験をするとは元々このようなファイルを自分で書くということであり、その作業を人の代わりに行ってくれるのがPsychoPy Builderだというわけです。ただし、Builderが生成するスクリプトは人が書く場合に比べて少々冗長ですので、人が書けばもっと短いスクリプトで実現することも可能です。このファイルは実験を実行する度に自動的に作成されるので、実験終了後に削除してしまっても問題ありません。
dataフォルダは、実験結果を記録したファイルが保存されるフォルダです。実験を一回実行する度に複数のファイルが作成されるので、もしここまで一気に作業してこられたのでしたら非常にたくさんのファイルが作成されているはずです。このフォルダ内のファイルには実験結果が記録されています。この章で作業した内容は特に記録する必要はありませんので、dataフォルダごと削除してしまって構いません。ファイルの内容については第3章以降で詳しく見ていきます。
最後に、psyexpファイルそのものについて少し補足しておきましょう。Builderで作成した実験の内容はすべてこのファイルに保存されていますので、実験が不要にならない限りこのファイルを削除してはいけません。psyexpファイルの他に、第3章で解説する条件ファイルもpsyexpファイルと一緒に保存しておく必要があります。刺激として画像ファイルや音声ファイルを使用する場合は、それらのファイルも忘れずに保存しておかなければいけません。なお、psyexpファイルはXML形式と呼ばれるデータ形式で保存されたファイルなので、メモ帳などのテキストエディタを使って開くと中身を見ることが出来ます。この方法を使ってBuilderを使わずに直接実験を編集することも可能です。第10章でそういったテクニックも紹介します。
保存したpsyexpファイルは、 図2.27 の「psyexpファイルを開く」ボタンをクリックするとBuilderで開くことが出来ます。作成途中で保存したpsyexpファイルを開いたり、完成したpsyexpファイルを使って実験したりする時に使います。OSによってはpsyexpファイルのアイコンをダブルクリックするだけで自動的にBuilderを起動してファイルを開くことも出来ます。作業を保存する時は「上書き保存」ボタン、別の名前で保存したいときには「名前を付けて保存」ボタンを使います。現在作成中の実験を置いておいて新たに実験を作成したい場合は「実験の新規作成」ボタンを使います。他にも「元に戻す」と「やり直す」ボタンも便利ですので一緒に覚えておくとよいでしょう。
- チェックリスト
- foo_lastrun.py (fooはpsyexp実験ファイル名)の役割を説明することが出来る。
- dataディレクトリの役割を説明することが出来る。
- 実験結果を保存する必要がない場合、どのファイルを削除しても問題ないかを判断できる。
- 作製済みのpsyexpファイルをBuilderで開くことが出来る。
- psyexpファイルを別の名前で保存することが出来る。
2.8. 実験の設定を変更しよう¶
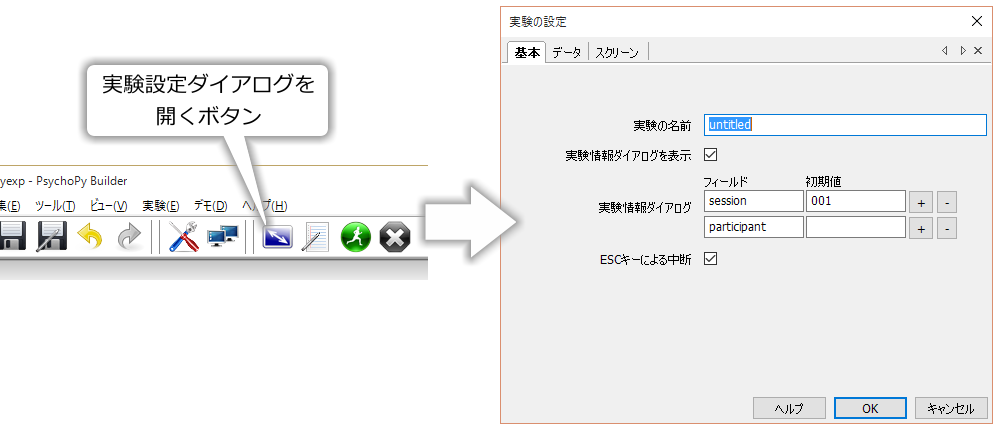
これで刺激の描画方法の基礎を一通り解説しました。本格的な実験の作成に入る前に、実験の設定について解説しておきます。 Builderウィンドウ上部のツールバーの 図2.28 に示したアイコンをクリックすると、実験設定ダイアログが開きます。このダイアログには「基本」、「データ」、「スクリーン」の三つのページがあり、非常に多くの項目が含まれています。「基本」から順番に見ていきましょう。
- 実験の名前
- 実験の名前を入力します。実験結果の記録ファイルに反映されるため、データ整理の際に便利でしょう。ファイル名として使用できる文字列でなければいけません。日本語の文字の使用は避けた方が無難です。
- 実験情報ダイアログを表示
- 実験実行時に表示される実験情報ダイアログ(図2.6 下)の表示、非表示を指定します。チェックを外しておくと実験情報ダイアログが表示されません。
- 実験情報ダイアログ
- 実験情報ダイアログに表示する項目を設定します。詳しくは第4章を参照してください。
- ESCキーによる中断
刺激の提示開始と終了時刻の指定方法を理解しよう で触れた、ESCキーによる実験の強制終了を有効にするか無効にするかを指定します。実験中に実験参加者が誤ってESCキーを押してしまう恐れがある場合はチェックを外しておくべきですが、チェックを外してしまうと強制終了が出来なくなりますので注意してください。実験が完成して、十分に動作確認をして問題がないことを確認してからチェックをはずすとよいでしょう。
なお、フルスクリーンモードを使用していない場合は、実験実行中にBuilderのウィンドウを選択して実験停止ボタン( 図2.5 )をクリックすると強制終了することが出来ます。
以上が「基本」ページの項目です。続いて「データ」ページを見ていきましょう。
- データファイル名 $
- 実験結果を記録したファイルの名前を決定する規則をpythonの式で入力します。標準で入力されている式で使われているテクニックは第9章で解説します。通常の用途では変更する必要はないはずです。
- xlsx形式のデータを保存
- Excelのxlsx形式で実験結果を記録します。詳しくは第3章を参照してください。
- CSV形式のデータを保存(summaries)
- CSV形式で実験結果の要約を記録します。詳しくは第3章を参照してください。
- CSV形式のデータを保存(trial-by-trial)
- CSV形式で実験の全試行の結果を記録します。詳しくは第3章を参照してください。
- pydat形式のデータを保存
- pythonのpydat形式で実験結果を記録します。チェックを外すことはできません(1.82.02で確認)。
- ログの保存
- PsychoPyの動作状況をログファイルに記録します。
- ログレベル $
- ログファイルに出力される内容を指定します。レベルにはerrorからdebugまで6段階あり、errorが最も簡潔、debugが最も詳細です。標準設定はexpです。通常は変更する必要がありません。
以上で「データ」ページは終了です。最後は「スクリーン」ページです。
- モニター
- 使用するモニターを指定します。PsychoPyではモニターの設定に名前をつけて保存しておくことが出来ますが、ここでは使用するモニター設定の名前を入力します。モニター設定の作成方法はこの章の最後に触れます。
- スクリーン
- 複数台のモニターが接続されたPCを使用する場合、どのモニターを視覚刺激提示に使用するかを番号で指定します。
- フルスクリーンウィンドウ
- 刺激提示にモニターのスクリーンいっぱいに広がったウィンドウを用いるか否かを指定します。チェックが入っていると、スクリーン全体がBuilderの実験ウィンドウで覆われて、他のアプリケーションやデスクトップは見えなくなります。この状態をフルスクリーンモードと呼びます。チェックを外すと、視覚刺激提示用に通常のアプリケーションのようなウィンドウが開いて、そのウィンドウ内に刺激が提示されます。 一般論として、フルスクリーンモードの方が実験実行時の時間的な精度が高い傾向にあります。何らかの理由があって通常のアプリケーションウィンドウで実行したい場合を除いて、この項目はチェックしておくべきです。
- ウィンドウの大きさ (pix) $
- フルスクリーンウィンドウを使用しない時に、刺激提示用ウィンドウの幅と高さを指定します。書き方は視覚刺激の大きさの指定と同様[1920, 1080]といった具合に幅と高さの値をカンマで区切って書き、角括弧で囲みます。単位はpixです。フルスクリーンウィンドウ使用時にはこの項目は灰色に表示されていて編集できません。フルスクリーンウィンドウ使用時のスクリーンの解像度はOSによる解像度の設定に従います。
- 色
- 視覚刺激提示画面の背景色を指定します。視覚刺激の色の指定方法と同様に、web/X11 color nameやwebカラー、色空間を指定した数値表現を使用することが出来ます。
- 色空間
- 背景色の指定に使用する色空間を指定します。
- 単位
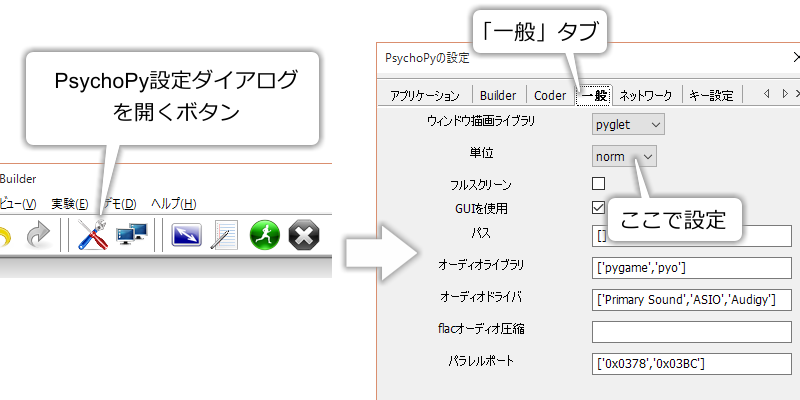
- 視覚刺激コンポーネントで用いられる標準の単位を指定します。具体的には、 表2.1 に示した単位のうち「実験の設定に従う」を選択した際に使用される単位を指定します。個々のコンポーネントで「実験の設定に従う」以外の単位を選択した場合は、そちらが優先されます。 単位の選択肢の中に「PsychoPyの設定に従う」という項目がありますが、これはPsychoPy設定ダイアログで定義されている標準の単位に従うことを意味しています。PsychoPy設定ダイアログとは、ツールバー上の 図2.6 に示すアイコンをクリックしてPsychoPyの設定ダイアログを開き、「一般」というページの 単位 を設定することで標準の単位を設定することが出来ます。ただし筆者の個人的な意見としては、この設定に頼ってしまうと実験を作成したPCのとは別のPCで動かそうとしたときに、両PCで標準に設定している単位が一致していないと正常に動かなくなってしまうので、実験設定ダイアログで個々の実験に対して単位を指定するべきです。
- マウスカーソルを表示
- この項目をチェックしておくと、フルスクリーンモードでの実験実行時にもマウスカーソルが表示されます。標準ではチェックされていません。マウスを用いて参加者の反応を記録する実験を実施する場合などに使います。
- ブレンドモード
刺激を重ね書きした時の挙動を指定します。標準値は「平均」で、 刺激の重ね順と透明度を理解しよう で解説した通りに描画されます。「加算」にすると色が足し合わされます。「足し合わされる」といってもわかりにくいと思いますので、 不透明度 $ 0.3の赤、緑、青の円をブレンドモード「平均」と「加算」で重ね合わせた出力を 図2.30 に示します。
「加算」の重ね合わせのほうが光の加法混色に近いですが、重ね合わせの結果、色がPsychoPy(正確にはPsychoPyが描画に使用しているOpenGLというライブラリ)が表現できる範囲を超えてしまった時には描画が破綻してしまいますので、実験製作者がよく考えて刺激の色を決定する必要があります。「平均」ではそのような破綻が起きることはありません。
以上で実験設定ダイアログの概要の説明は終了です。
- 「基本」タブの 実験情報ダイアログを表示 をオフにする
- 「スクリーン」タブのに 色 を指定して背景色を変える
の二つは各自で実際に試してみてください。
- チェックリスト
- 実験設定ダイアログを開くことが出来る。
- 実験開始時に実験情報ダイアログを表示させるか否かを設定することが出来る。
- 登録済みのモニターのうちどれを実験に使用するかを実験設定ダイアログで設定できる。
- 実験をフルスクリーンモードで実行するか否かを設定することが出来る。
- フルスクリーンモードを使用しない時に、視覚刺激提示ウィンドウの幅と高さを指定できる。
- 視覚提示ウィンドウの背景色を指定できる。
- 「実験の設定に従う」で参照される単位を指定することが出来る。
- ESCキーによる実験の強制終了を有効にするか無効にするかを指定することが出来る。
- 実験記録のファイルを保存するフォルダ名を指定することが出来る。
- フルスクリーンモード時にマウスカーソルを表示するか否かを指定することが出来る。
2.9. モニターの設定¶
長くなりましたが、これが本章の最後の話題です。degやcmを単位として使用できるように、あなたが使用しているモニターをPsychoPyに登録しておきましょう。
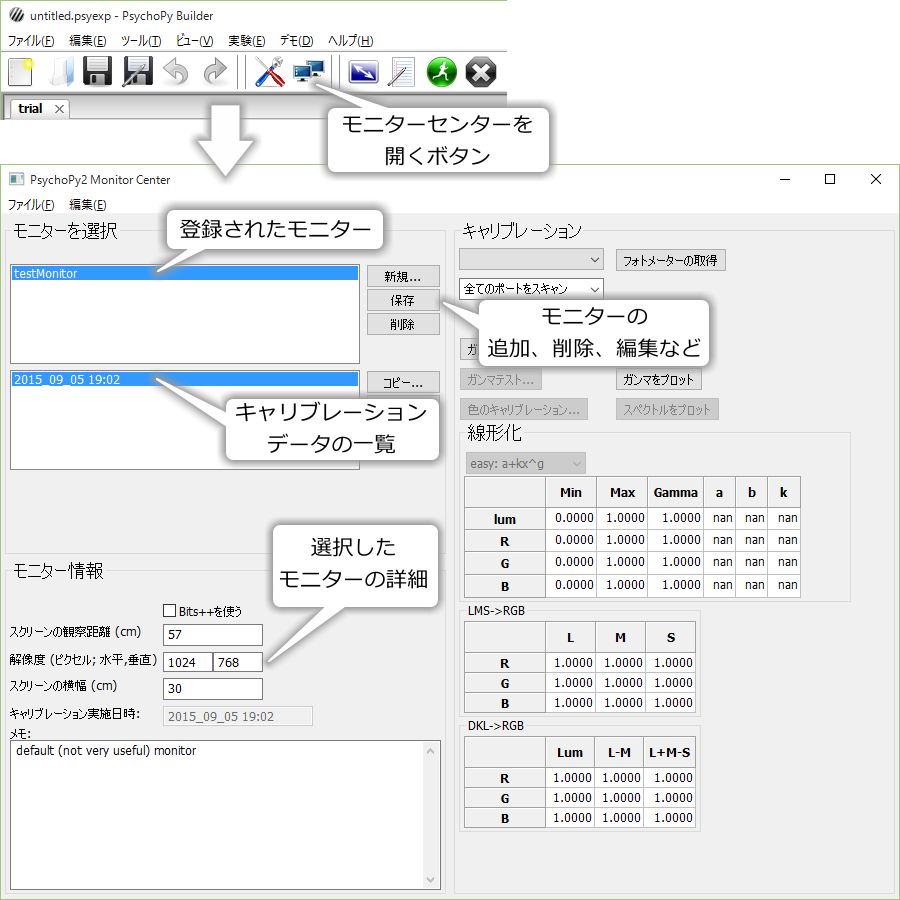
モニターを登録するには、ツールバーの 図2.31 に示したモニターセンターダイアログを開くボタンをクリックします。メニューの「ツール」の「モニターセンター」からも開くことが出来ます。開いたダイアログの左上に登録されたモニターの一覧が表示されており、その横の「新規…」ボタンで新たなモニターを登録、「保存」ボタンで変更の保存、「削除」ボタンで登録の削除を行います。登録モニター一覧の下にある日付のようなリストは、選択中のモニターに対するキャリブレーションデータの一覧を示しています。簡単に言えばモニターのキャリブレーションとは、PC上では数値によって表されている色を、モニターが正確に表現できるように調整することです。キャリブレーションには専用のセンサーが必要なので、この本では扱いません。この本で作成する実験は、ブラウザでインターネット上のニュースの写真などを閲覧して、特に違和感を感じない程度に色が表示できていれば問題なく実行できます。
モニターの寸法や観察距離を設定するには、モニターを選択して左下の「モニター情報」と書かれた枠内に数値を入力します。ここでは、新しいモニターを登録して設定を行うことにしましょう( 図2.32 )。登録モニター一覧の右の「新規…」をクリックしてください。モニターの名前を登録するダイアログが表示されるので、My Monitorと入力しておきます。OKをクリックすると、モニター一覧にMy Monitorという項目が追加されているはずです。My Monitorが選択されていることを確認して、左下の「モニター情報」という枠内の「スクリーンの観察距離 (cm)」、「解像度 (ピクセル; 水平, 垂直)」、「スクリーンの横幅 (cm)」に適切な値を入力します。 図2.32 では 図2.10 と同じ1920×1080pix、幅51.0cmのスクリーンを持つモニターを入力しています。皆さんは各自が使用しておられるモニターの数値を入力してください。PsychoPyでは画素の縦横の長さは同一として計算しているので、幅だけを入力すれば高さは解像度と幅から自動的に計算されます。観察距離は 図2.32 の例では57.3cmとしておきました。終了したら登録モニター一覧の「保存」をクリックして保存して、モニターセンターのダイアログを閉じてください。保存せずに閉じようとすると変更を保存するか尋ねられるので、保存しておきましょう。
モニターの登録が終わったら、実験設定ダイアログを開いて「スクリーン」のページの「モニター」にMy Monitorと入力しましょう。そして、ルーチンペインにPolygonコンポーネントを配置し、 サイズ [w, h] $ を[5, 5]、 単位 をcmにして実行してみましょう。正しく設定されていれば、一辺の長さ5cmの正方形のスクリーン上に表示されます。ぜひ定規で測って確認してください。刺激がすぐ消えてしまって測れないという方は、刺激の表示時間を長くしましょう。
確認が出来たら、Polygonコンポーネントのプロパティ設定ダイアログを開いて 単位 をdegにして実行しましょう。観察距離57.3cm (≒180/π)の時には、1degがほぼ1cmとなりますので、画面上ではやはり一辺約5cmの正方形が表示されているはずです。それを確認したらモニターセンターへ戻って、My Monitorの観察距離を30cmに変更してから実験を実行してみましょう。そうするとスクリーンに表示される正方形の一辺は5cmより短くなったはずです。観察距離が短くなると刺激は網膜に大きく映るので、視角5degにするためには刺激を縮小しなければいけません。この縮小作業をPsychoPyが自動的に行ってくれたのです。さらに観察距離30cmのままでPolygonコンポーネントを編集して 単位 をcmに戻してみましょう。単位がcmの場合には、観察距離に関わらず常に一辺5cmの正方形が表示されるはずです。
これで準備は完了です。次章ではいよいよ最初の実験を作成してみましょう。
- チェックリスト
- モニターセンターを開くことが出来る。
- モニターセンターに新しいモニターを登録することが出来る。
- モニターの観察距離、解像度、スクリーン幅を登録することが出来る。
2.10. この章のトピックス¶
2.10.1. PsychoPyにおける視角の計算について¶
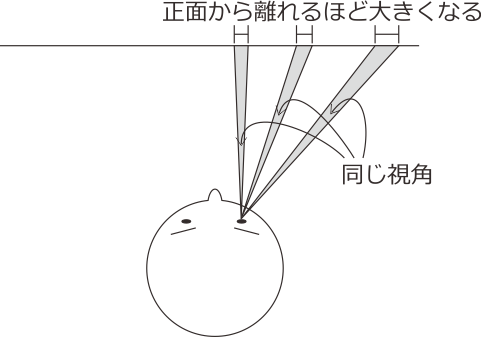
視角による視覚刺激の位置や大きさの表現は、視知覚の実験などでは欠かせないものです。本文中で述べた通り、PsychoPyでは視角による表現のためにdegという単位が用意されていますが、その実装は近似計算です。PsychoPy Coderを使うとPsychoPyに刺激の位置などの単位をdeg、pix、cmの間で相互に変換することが出来るのですが、それを利用して観察距離55cmのモニターで1.0degをcmに変換すると0.96cmという結果が得られます。これは55cm×tan(π/180)の計算結果と等しいです。同様にPsychoPyに10.0degをcmに変換させると、9.60cmという結果が得られます。一方、55cm×tan(10π/180)の計算結果は9.70cmとなり、9.60cmと一致しません。
これは、PsychoPyがdegをcmに変換する時に毎回三角関数の計算を行わずに、スクリーン中央から1.0degの位置をcmに変換した時の値をCとして、X degをcmに変換する時にはC×Xで近似計算しているために起きる現象です。Xが小さいときはとてもよい近似値が得られるのですが、画面の中央から遠ざかるほど誤差が大きくなります( 図2.33 )。先の例では画面中央から10deg離れた位置で0.1cmしか異なりませんので、多くの実験では問題になることはないと思われます。
しかし、極めて正確な刺激の描写が必要な実験や、最近増えてきた大型モニターを両端いっぱいまで使って刺激を描画するような実験では、この誤差が問題となる可能性があります。この問題に対応するために、PsychoPy 1.80ではdegより厳密な計算を行うdegFlat、degFlatPosという単位が追加されました。degFlatでは、図形の頂点座標を視角の定義通りに計算します。先ほどの観察距離55cmで10.0degの例でも正しく9.70cmという換算値が得られます。
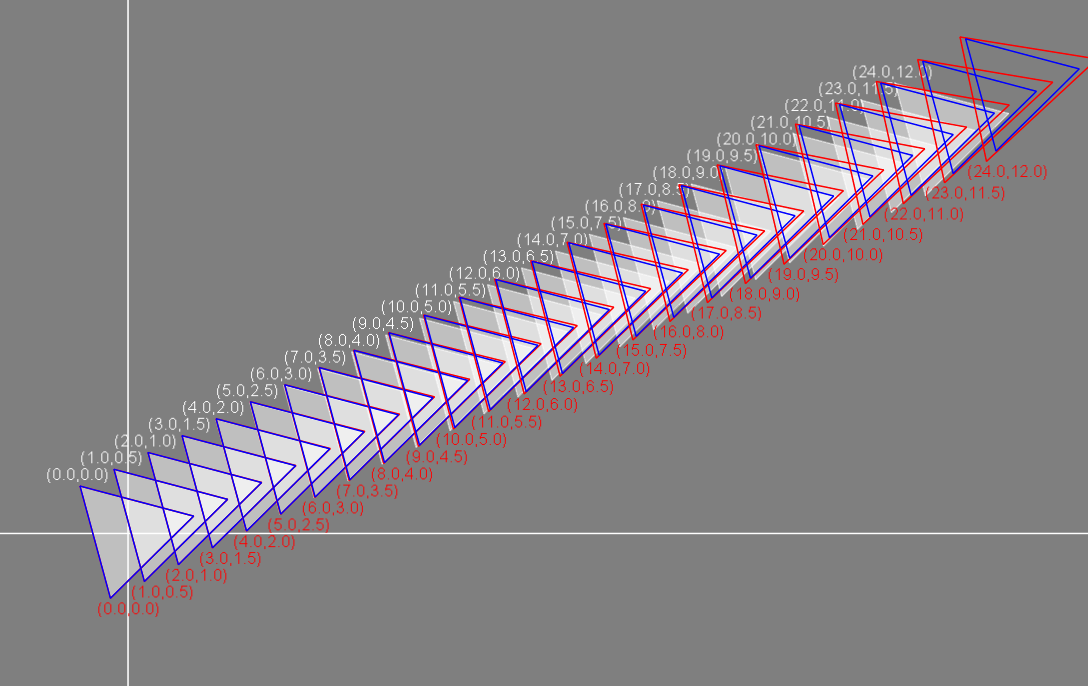
defFlatPosはdegとdegFlatの中間のような計算で、図形の頂点座標はdegと同様に計算し、刺激を配置するときの位置のみを正確に計算します。degFlatとdegFlatPosの違いを図で示したのが 図2.34 です。この例ではdeg, degFlat, degFlatPosを用いて傾いた正三角形を(0.0, 0.0)の位置から(1.0, 0.5)ずつ動かしながら(24.0, 12.0)の位置まで描画しています。白がdeg、赤がdegFlat、青がdegFlatPosで描いたものです。degで描いた白い三角形はすべて同じ形で等間隔に並んでいます。一方、degFlatで描いた赤い三角形は、右上に向かうにつれて間隔が広がり、三角形は大きくなり形が歪んでいます。三角形の頂点座標をすべて視角の定義に基づいて計算しているのでこのような結果となります。それに対して青で描かれたdegFlatPosでは、三角形の間隔こそdegFlatと同様に右上に向かうにつれて広がっていますが、三角形の大きさや形状は一定のままです。これが「頂点座標はdegと同様に計算し、配置するときの位置のみを正確に計算する」という意味です。
2.10.2. Builderの設定ダイアログで用いられるフォント¶
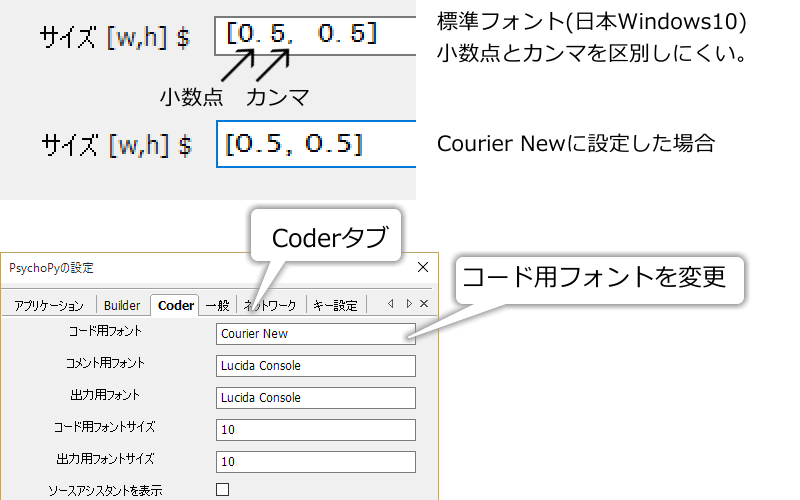
PsychoPy Builderの標準のフォント設定では、実行環境によっては 位置 [x, y] $ のような $ が付くプロパティ値の小数点とカンマが非常に見分けにくいです。例えばWindows10では 図2.35 のようにカンマが非常に小さく表示されてしまい、小数点と見間違えることがあります。PsychoPyのウィンドウ上部のメニュー「ファイル」の「設定」を選び、表示されるダイアログの「Coder」タブをクリックして、「コード用フォント」や「コード用フォントサイズ」を変更すると見やすくなります。見分けにくくて苦労している人はぜひ試してください。
なお、この設定ダイアログはツールバーの 図2.29 に示すボタンをクリックしても表示することが出来ます。プロパティ名についている $ 記号の意味については第3章で解説します。
2.10.3. 16進数と色表現¶
私たちが普段使い慣れている数は10進数でしょう。10進数では0、1、2、3、…と値が増加して、9の次の整数は桁がひとつ上がり1の位は0に戻って「10(イチゼロ)」と表記されます。同様に考えると、例えば8進数とは7の次の整数になるときに桁がひとつ上がって1の位が0に戻る表記だということになります。0から10までの整数を8進数で書くと0、1、2、3、4、5、6、7、10(イチゼロ)、11(イチイチ)、12(イチニ)…となります。最後の10(イチゼロ)、11(イチイチ)、12(イチニ)は10進数の8、9、10に対応しています。
頭がこんがらがってきますが、同様に16進数の表記を考えてみると困ったことが起きます。0、1、2、…、9と来て、その次の整数を示す文字がアラビア数字には無いのです。仕方がないので、多くのプログラミング言語では9の次の整数を示す文字としてアルファベットのA、さらにその次の整数を表す整数としてB、という具合にアルファベットを割り当てます。この調子でアルファベットを使っていくと、10進数の15がFとなり、10進数の16が10となって16進数表記が完成します。Pythonでは、「10」と書かれた時に10進数の10を表しているのか16進数の16を指しているのかを区別するために、16進数表記の数には先頭に「0x」を付けることになっています。つまり、ただ「10」と書いてあれば10進数の10であり、「0x10」と書いてあれば16進数の16というわけです。
さて、なぜwebカラーによる色の表現に16進数が用いられるかということですが、webカラーでは赤、緑、青(RGB: Red, Green, Blue)の光の強度をそれぞれ0から255の256段階で指定するからです。例えばRGBをそれぞれ100段階(0から99)で変化させられる機械があるとすると、6桁の10進数を用いて左から1桁目と2桁目をR、3桁目と4桁目をG、5桁目と6桁目にBを割り当てれば、この機械で使用できる色を6桁の10進数の数値としてわかりやすく表現することが出来ます。この割り当て方法を6桁の16進数に適用すると、左側から2桁ずつ16進数の値をR、G、Bに割り当てる形になります。2桁の16進数というと0x00から0xFFですが、この範囲を10進数に換算すると0から255になりますので、RGBの各成分が256段階となる機械にとって16進数による表現は非常に相性がよいはずです。
具体的な数値で考えてみましょう。赤色は左の2桁の数値が10進数の255に対応する16進数0xFFで、残りの桁は0となります。すなわち、0xFF0000です。同様に、緑色は0x00FF00、青色は0x0000FFです。黄色の場合は、赤と緑の混色ですから赤に対応する桁と緑に対応する桁が0xFFで青に対応する桁が0である値、すなわち0xFFFF00です。これらの色に対応する値を10進数で表記すると、赤が16711680、緑は65280、青は255、黄色は16776960です。RGBの各成分を256段階で表現する機械においては、10進数表記より16進数表記の方がはるかに直感的にRGBの強度が把握しやすいことがお分かりいただけるのではないかと思います。
なお、Pythonでは数値が16進数表記であることを示すために0xを先頭に付けますが、webページを記述するのに用いられるHTMLという言語では#FF0088のように先頭に「#」を付けて16進数を示します。PsychoPyでは「0x」も「#」も両方使用することが出来ます。HTMLではRGBのそれぞれに2桁ではなく1桁の16進数を割り当てて、#7FAのように3桁の16進数で色を表現することも出来ます。PsychoPyはこの表現もサポートしています。3桁の16進数が与えられた場合、PsychoPyは内部で例えば#7FAを#70F0A0にするという具合に0を挿入することで6桁の表現に変換します。
2.10.4. 時刻指定におけるframeについて¶
ご存知の方も多いと思いますが、PCのモニターは1秒間に数十回も静止画をスクリーンに表示することによって滑らかな動きを表現しています。モニターがスクリーンを1秒間に書き換える回数をリフレッシュレートと呼びます。リフレッシュレートの単位はHzです。一般的なPC用モニターのリフレッシュレートは60Hz前後です。60Hzのモニターであれば、1秒間に60回の書き換えを行います。高速に書き換えられる個々の静止画をフレームと呼びますが、このフレームという用語を用いると60Hzのモニターは1秒間に60フレームを表示するという事も出来ます。フレームの書き換え間隔は一定ですので、1フレームの表示時間は1秒÷60回=0.0167秒、すなわち16.7ミリ秒です。
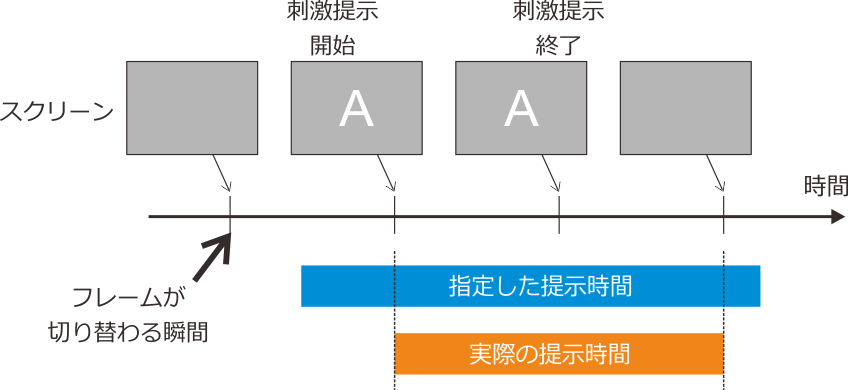
16.7ミリ秒に1度しか書き換えが行われないということは、例えばBuilderで刺激の表示時間を設定する際に 終了 で「実行時間 (秒)」を選択して0.04 (=40ミリ秒)を入力しても、実際に刺激が表示されている時間は40ミリ秒にはならないということです。Builderと60Hzのモニターを用いて実際に動作確認してみると、「実行時間 (秒)」が0.04の時には33.3ミリ秒しか刺激は提示されていません(PsychoPy 1.79.01で確認)。33.3ミリ秒は2フレームに相当します。刺激提示開始時刻や終了時刻、提示時間は1ミリ秒(もしくはそれ以下の)単位で指定できますが、実質的にはフレーム単位でしか制御できていないのです( 図2.36 )。言い換えると、刺激の提示時間としてフレームの表示時間の倍数を指定した時以外は、設定した時間と実際に表示されている時間の間には必ずズレが生じているのです。
どうせフレーム表示時間の倍数でしか正確に刺激提示時間を指定できないのでしたら、いっそのこと秒単位ではなくフレーム数で刺激提示時間を指定した方がわかりやすいという考え方もあるでしょう。フレーム数による指定を可能にするのがプロパティ設定ダイアログの 終了 で選択できる「実行時間 (フレーム数)」という選択肢です。「実行時間 (フレーム数)」を選択すると、指定された数のフレームを表示する間刺激を提示します。当然、正の整数を指定しなければ意味がありません。同様に 開始 、 終了 でともに選択できる「フレーム数」を用いるとルーチンが開始されてから何フレーム目に刺激提示を開始、終了するかを指定することが出来ます。100ミリ秒未満の短時間の刺激を提示する場合や、特に正確な提示時間の制御が必要な実験をする場合はフレームによる指定が有効です。

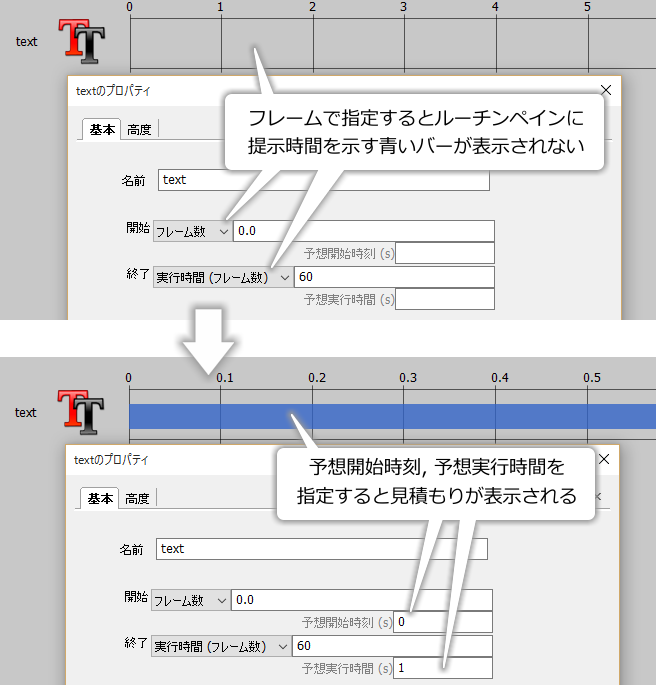
図2.37 フレームで刺激の提示時間を指定するとルーチンペイン上で提示時間を示す青い棒が表示されません。 予想開始時刻 (s) 、 予想実行時間 (s) に見積もり値を入力することでルーチンペイン上に提示時間を表示することが出来ます。
なお、フレームで刺激提示時間を指定すると、ルーチンペインの青い棒が表示されなくなってしまいます。Builderは実験に使用されるモニターのリフレッシュレートを知らないので、何秒から何秒まで刺激が提示されているかを計算することが出来ないのです。このままではルーチンペインを見たときに刺激がどのような順番に提示されていくのか非常にわかりづらいので、Builderには「この時刻からこの時刻まで提示される」という目安を表示させる機能があります。PolygonコンポーネントやTextコンポーネントを配置してプロパティ設定ダイアログを確認してください。灰色の文字で 開始 の下に 予想開始時刻 (s) 、 終了 の下に 予想実行時間 (s) と書かれた項目があります。ここに開始時刻と提示時間の見積もりをそれぞれ入力すると、見積もりに従って青い棒が表示されます(図 2 31)。見積もり値は、各自で使用しているモニターのリフレッシュレートと指定したフレーム数から計算する必要があります。ちなみに「時刻 (秒)」や「実行時間 (秒)」を選択している時にもこれらの見積もりを入力することが出来ますが、混乱を招くだけで意味はありません。
蛇足ですが、リフレッシュレートと非常によく似た用語でフレームレートというものがあります。フレームレートの単位はframes per secondの略でFPSです。「1秒あたりのフレーム数」という意味ですから、リフレッシュレートと同じ意味のように思えます。しかし、フレームレートという用語は通常「PCがモニターに対して1秒間に表示するように要求したフレーム数」を指します。フレームレートが100FPSに達しても、使用しているモニターのリフレッシュレートが60Hzであれば1秒間に実際に表示されるフレーム数は60枚です。間違えやすいのでご注意ください。